Typecho博客添加RSS订阅插件(CustomRSS)订阅到folo
- 项目地址:
https://github.com/ibluehe/CustomRSS
- 原作者论坛介绍:
https://bluehe.cn/archives/rss-typecho
- rss链接示例
- typecho安装CustomRSS插件
1:插件下载安装到博客的插件目录 /usr/plugins,且插件文件夹名称必须是CustomRSS
2:在博客根目录下新建文件:rss.xml,并修改属性:
用ps aux | egrep 'nginx|php-fpm'命令查询PHP-FPM 进程是 www-data 用户 运行的
sudo touch rss.xml
sudo chown www-data:www-data rss.xml
sudo chmod 664 rss.xml3:在博客后台启用插件
4:测试rss链接(https://ntnas.top/rss.xml)是否正常:https://validator.w3.org/feed/
5:如果测试出现403不通,有可能是cf托管设置了防火墙规则,重新修改防火墙规则可通过RSS测试:
(
(cf.threat_score ge 5 and not cf.client.bot)
or (not http.request.version in {"HTTP/2" "HTTP/3"})
or (not ip.geoip.country in {"AU" "CA" "FR" "DE" "HK" "IR" "JP" "KR" "MY" "SG" "TW" "GB" "US" "CN"})
)
and not (http.request.uri.path contains "/rss.xml")6:添加订阅链接到folo网站 https://app.follow.is
总结:
- 插件如不能添加,注意插件文件夹名CustomRSS要一致
- 开启插件后如果rss.xml文件无法生成,注意设置rss.xml权限以及用户
- 生成的RSS订阅链接无法被folo订阅,查询防火墙配置(包括CF防火墙),重新修改规则,放行rss.xml访问
win11 通过任务计划程序 ddns-go保活、宽带IPV6掉线后自动重连
- 背景
国内3大运营商宽带网络都能分配IPV6公网地址,新宽带用户公网IPV4地址基本不给分配,DDNS IPV6有必要弄一个,DDNS-GO(https://github.com/jeessy2/ddns-go)的开源项目是个不错的选择,windows版本安装重启后不能保活,运营商宽带通过光猫拨号,PC通过无线路由器连接,PC端有时会出现IPV6掉线的情况
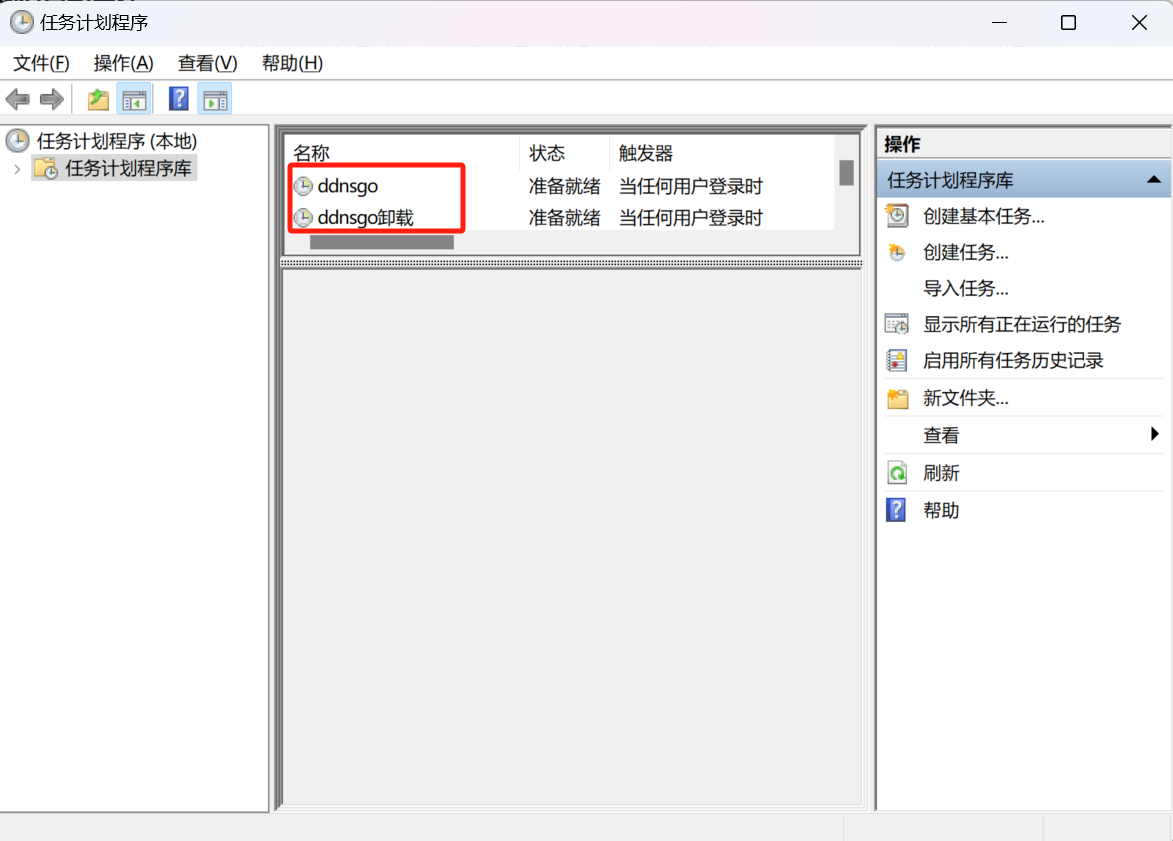
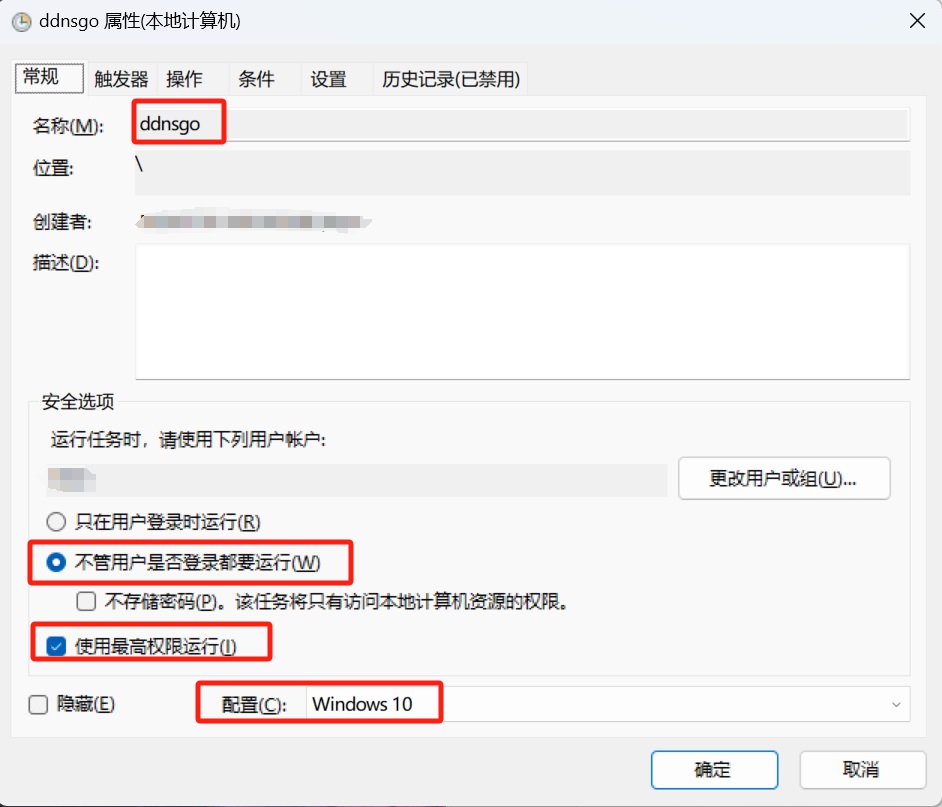
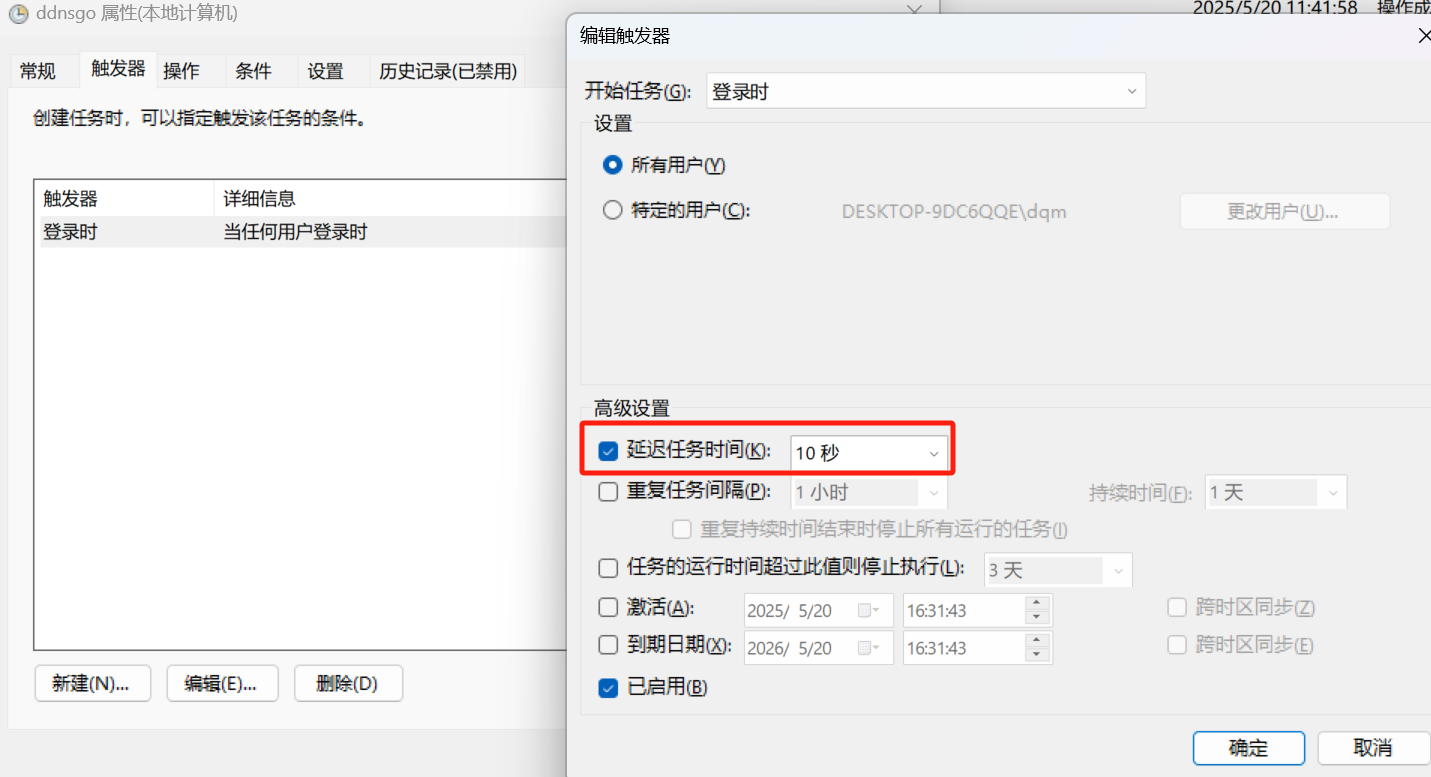
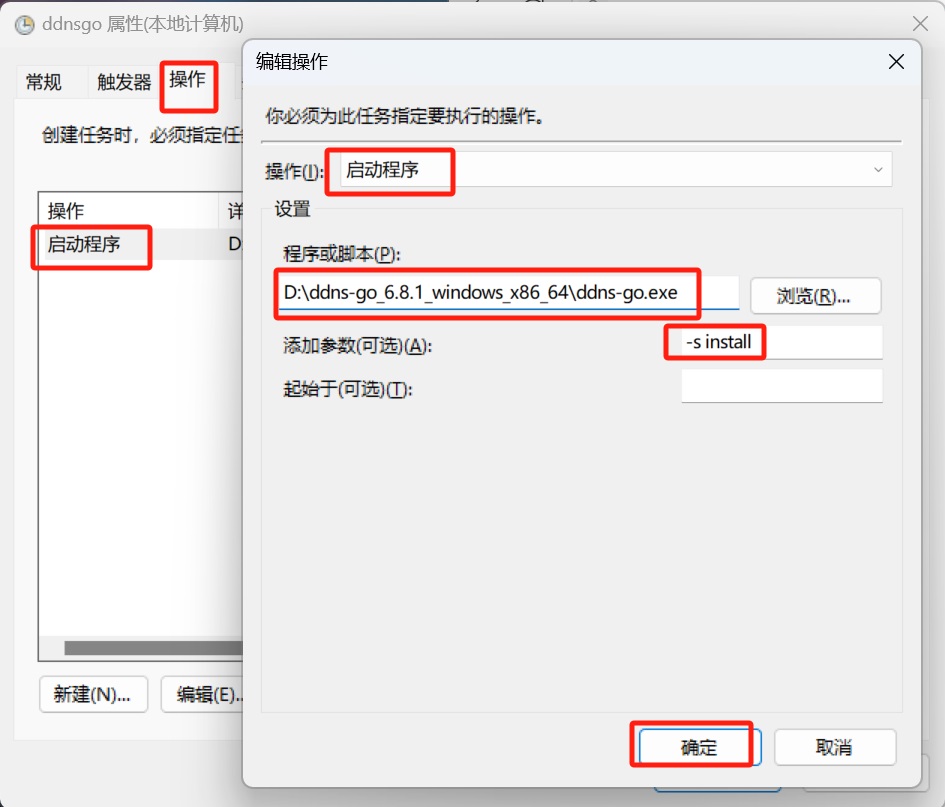
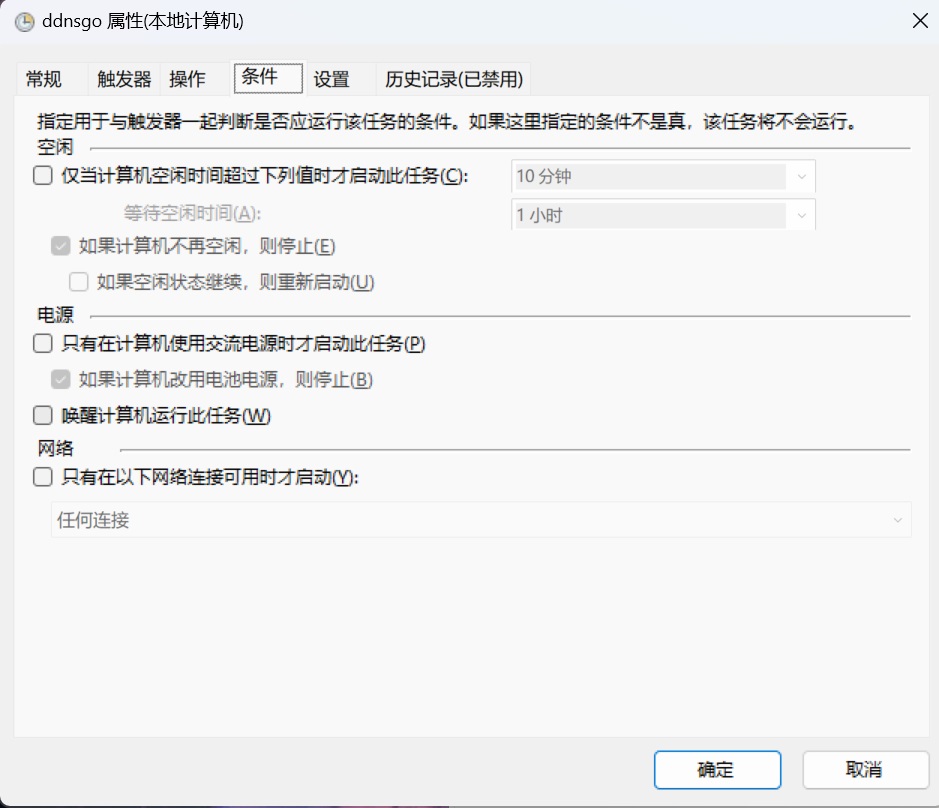
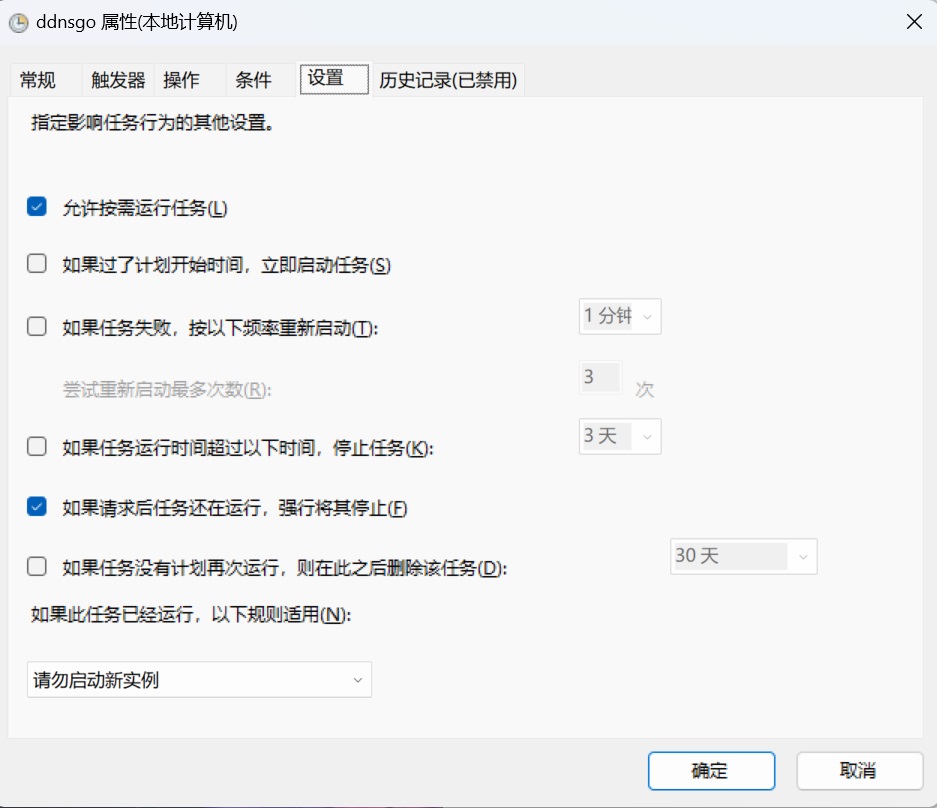
- windows版DDNS-GO安装后保活

DDNS-go安装




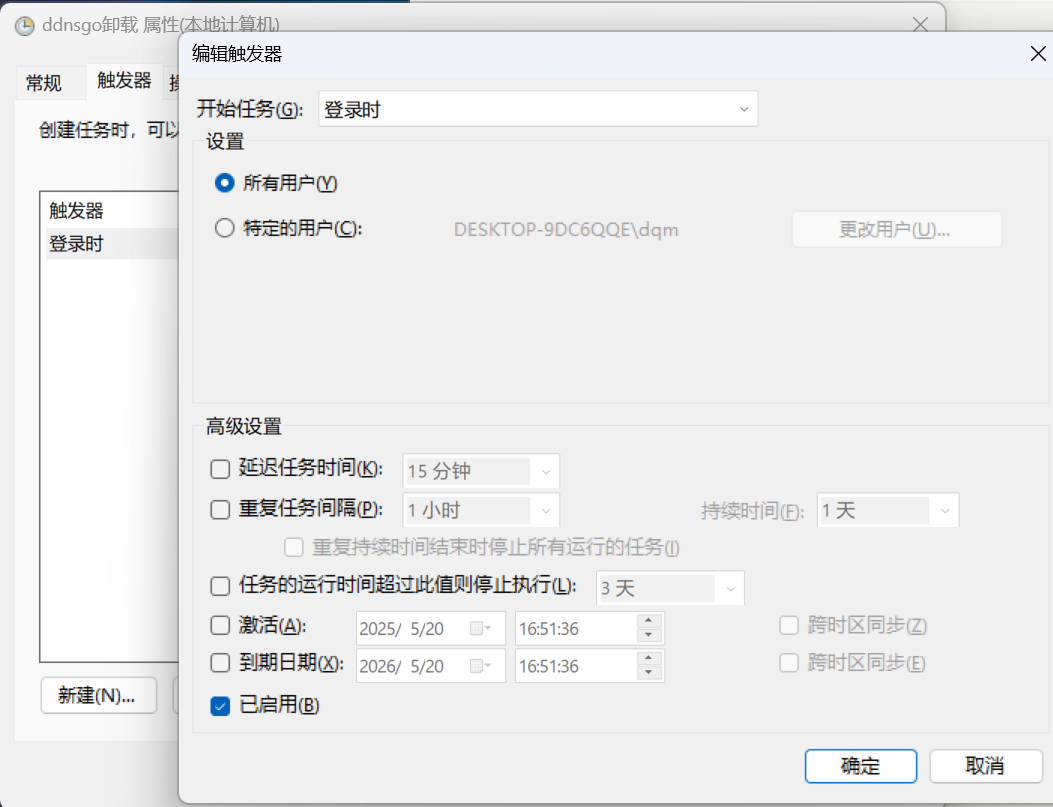
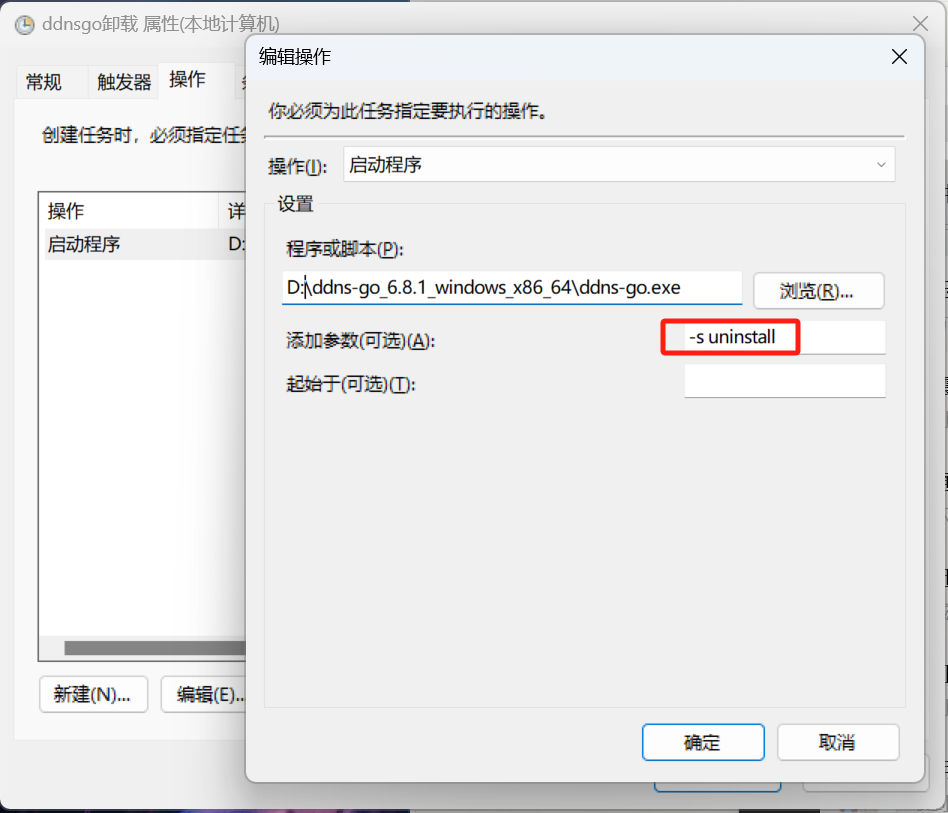
DDNS-go卸载
和DDNS-go安装设置一样,有2个地方有区别:

- PC端IPV6掉线后自动重连
用Chatgpt写的IPV6掉线后自动重连程序(wifi_reset.bat),后来进行了改进,生成的日志文件C:\Tools\wifi_log.txt 2000行自动重置:
@echo off
setlocal enabledelayedexpansion
:: 获取当前WiFi名称
for /f "tokens=2 delims=:" %%i in ('netsh wlan show interfaces ^| findstr " SSID" ^| findstr /v "BSSID"') do set ssid=%%i
set ssid=%ssid:~1%
echo 当前连接的 WiFi SSID: %ssid%
:: 使用 IPv6 ping 检测 www.sina.com.cn 是否连通
ping -6 www.sina.com.cn -n 1 >nul 2>&1
if errorlevel 1 (
echo [INFO] IPv6 无法访问,正在重连 WiFi...
netsh wlan disconnect
timeout /t 5 >nul
netsh wlan connect name="%ssid%"
echo [OK] WiFi 已重连
) else (
echo [INFO] IPv6 正常,无需重连。
)
:: 日志路径
set logFile=%~dp0wifi_log.txt
:: 判断日志文件是否超过2000行,如果超过则清空
set maxLines=2000
if exist "%logFile%" (
for /f %%C in ('find /v /c "" ^< "%logFile%"') do set lineCount=%%C
if !lineCount! GEQ %maxLines% (
echo [INFO] 日志超过 %maxLines% 行,已清空 > "%logFile%"
)
)
:: 写入日志
>> "%logFile%" echo [%date% %time%] 执行完毕, IPv6 状态: %errorlevel%
endlocal
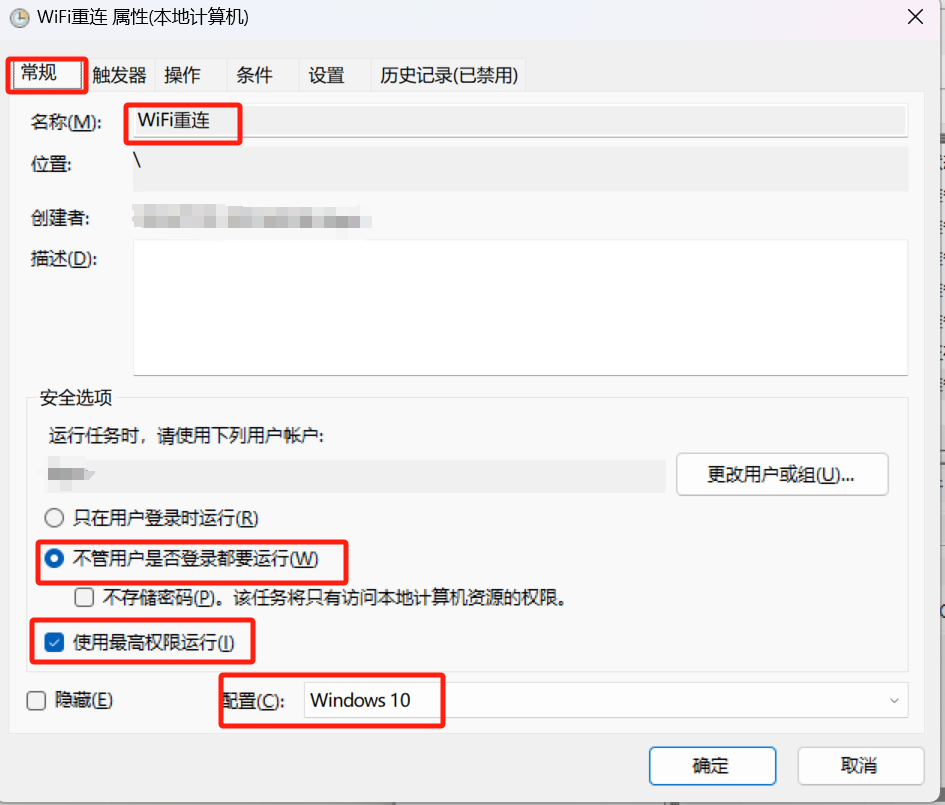
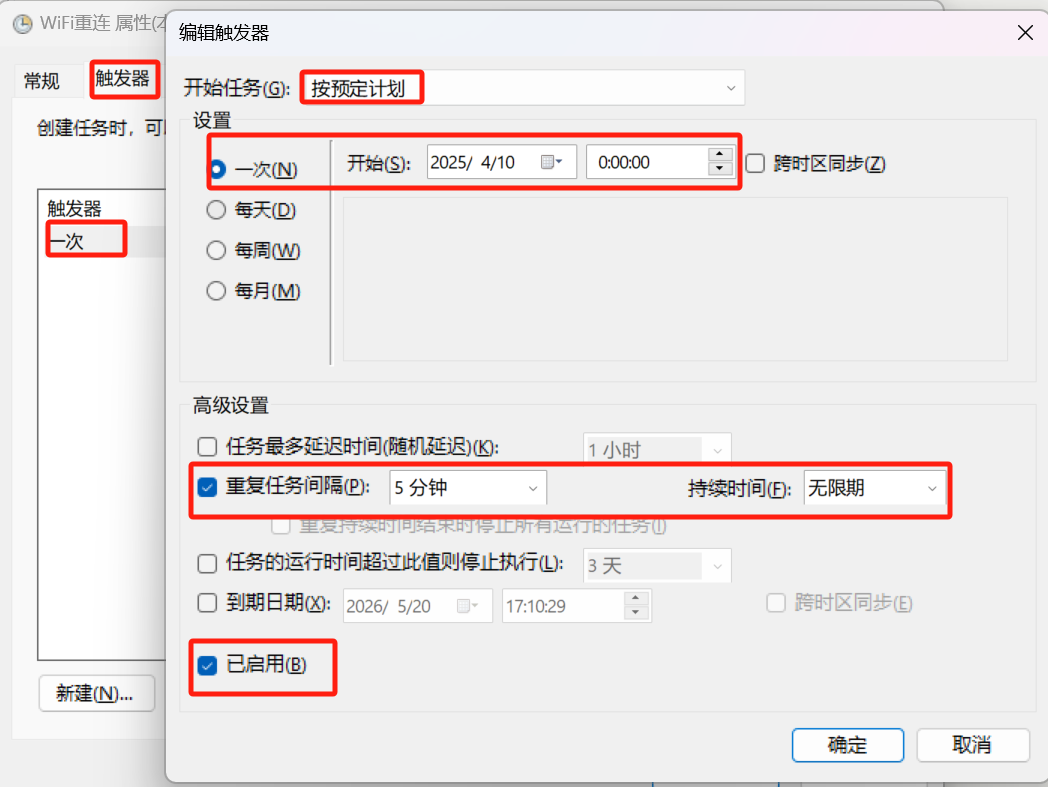
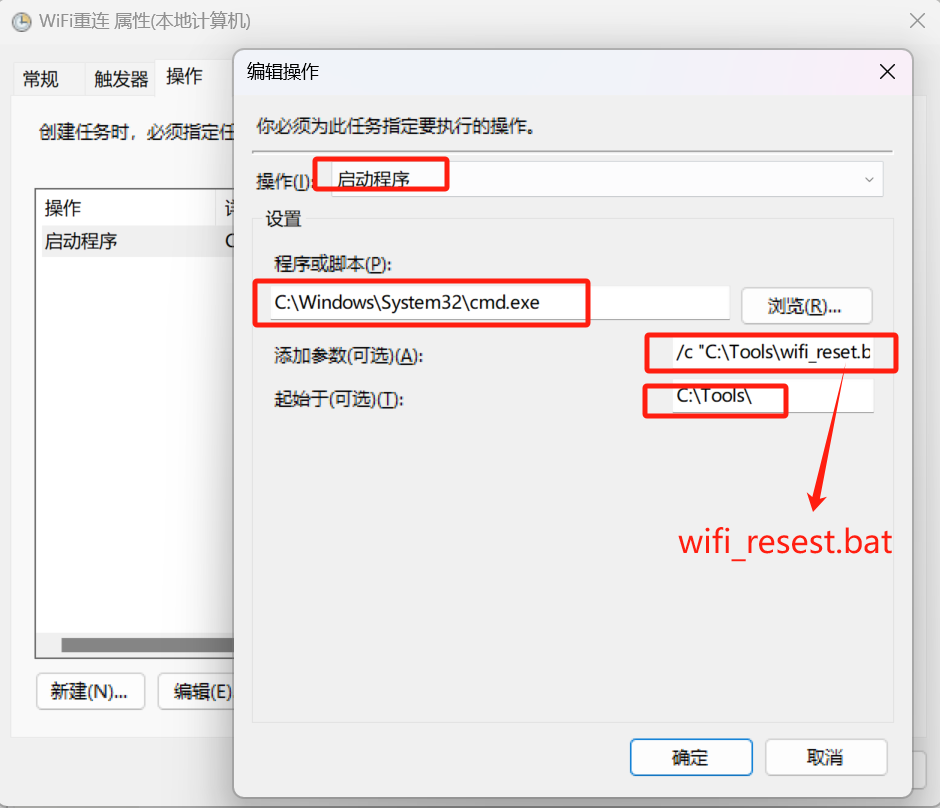
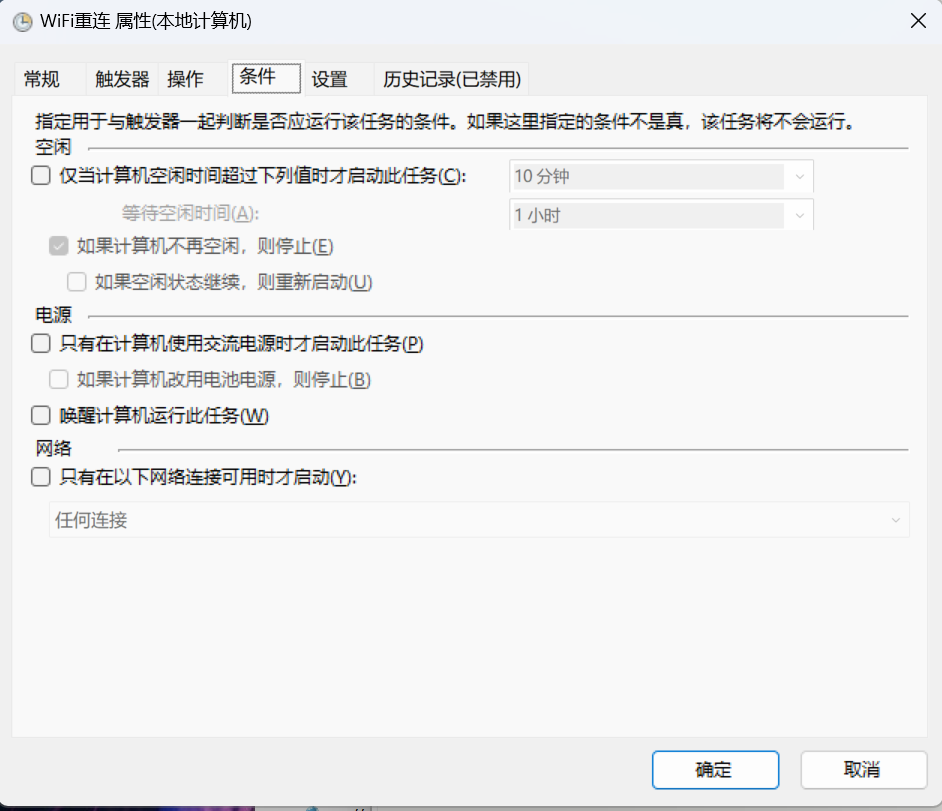
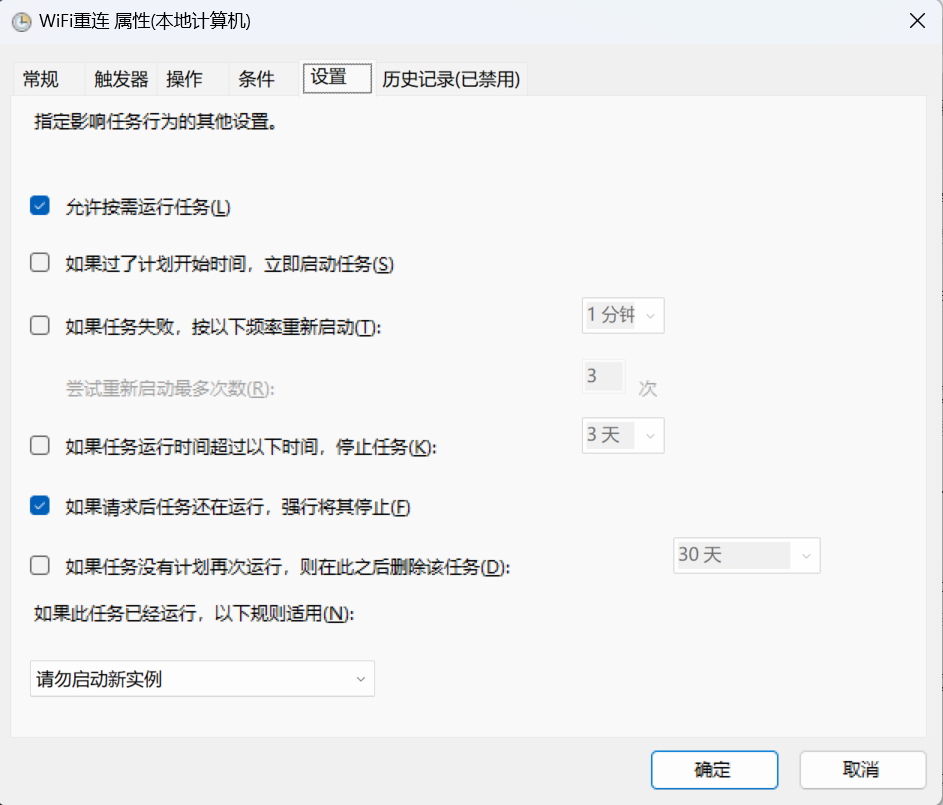
将wifi_reset.bat程序添加到WIN11任务计划程序实现自动化运行,每5分钟检查IPV6是否掉线,掉线后自动重联




- 总结
通过设置win11任务计划程序 自动化保活ddns-go、宽带IPV6掉线后自动重连,不同网络下也适用,一步到位,便于随时远程连接到PC,如果本地只有IPV4,需要通过WARP App接入到IPV6网络。另外DDNS-GO 可以通过Callback到dynv6.com,http://dynv6.com/api/update?hostname=域名&token=****&ipv6=#{ip},就写到这。
关于IPV6:https://www.youtube.com/watch?v=-Ly2OQQd9UQ
设置win11本地账户密码永不过期:https://cloud.tencent.com/developer/article/2340208
后续遇到的任务停止运行问题:
- 发现任务计划停止运行,找到以下原因:
1:密码到期后修改了,导致任务计划停止运行
2:账号锁定策略生效,导致任务计划输入正确的登录密码也无法登录运行
- 解决方案
1: win11本地账户密码默认重置时间是42天,需要设置win11本地账户密码永不过期
Windows 11管理员模式CMD窗口下执行
net accounts /maxpwage:unlimited
net accounts
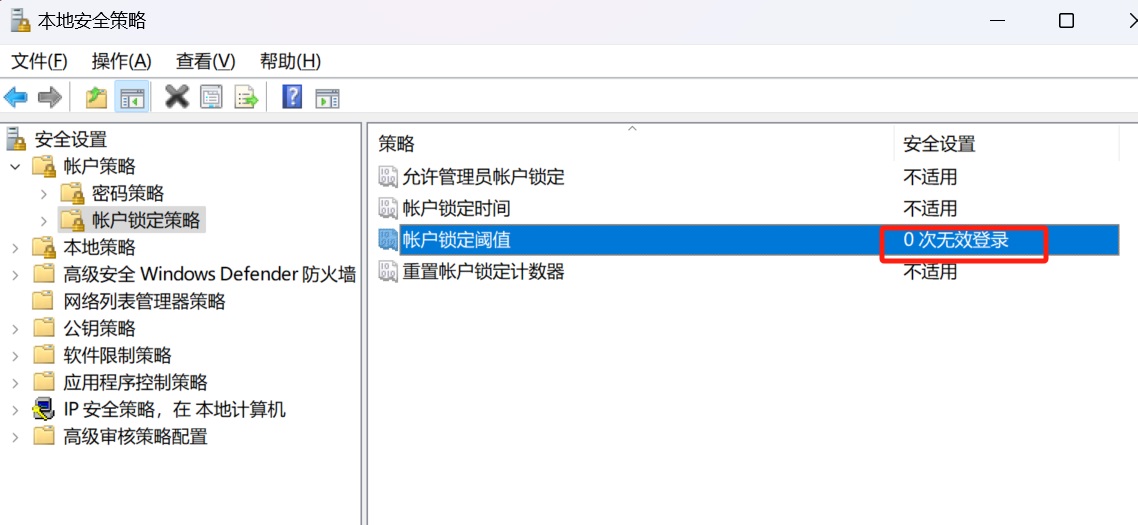
net user 用户名2: 账号锁定阈值修改为0
要修复“引用的帐户当前已锁定,可能无法登录”错误,可以修改帐户锁定阈值,您可以参考以下步骤:
a)点击Windows键+ R调出“运行”框,在“运行”框中键入 secpol.msc,然后按 Enter。
b)打开本地安全策略,转到“安全设置”>“帐户策略”>“帐户锁定策略”。
c)在右侧双击帐户锁定阈值您将打开属性窗格,在框中输入0 帐户不会锁定,然后单击 应用和确定,重新启动 Windows,更改将生效。
3: 重新运行任务计划
推荐镜像:xhofe/alist:beta,支持豆包AI云盘挂载到alist
- 豆包云盘 https://www.doubao.com/chat/drive/
- 演示站地址
Alist(镜像选择Beta版)
然后挂载豆包云盘,模式选择302
这是需要填写的cookie和根目录id的获取方式
- docker compose 部署
新建docker-compose.yml文件:
version: '3.3'
services:
alist:
image: 'xhofe/alist:beta'
container_name: alist
volumes:
- '/etc/alist:/opt/alist/data'
ports:
- '5244:5244'
environment:
- PUID=0
- PGID=0
- UMASK=022
restart: unless-stopped
- 容器部署
如之前安装过其它版本的alist需要停止容器删除镜像
在docker-compose.yml目录下运行:
docker compose down
docker rmi 镜像ID
docker compose up -d
docker exec -it alist ./alist admin set 新密码注册talkatone报错的解决办法
注册talkatone报错的解决办法
出错提示:
talkatone login is blocked by your network. this may happen when connecting via a vpn注册失败原因分析:节点纯净度不高
检测IP纯净度的网站:https://scamalytics.com
- 方法一:可以尝试软路由挂节点的情况下注册
- 方法二:使用小火箭socks5代理节点(可以是被墙的serv00 IP)+前置代理 搭建VPN环境,亲测能成功注册
用ip111.cn 网站监测ip情况,确保显示的3个IP都是纯净度高的socks5代理IP
socks5节点是serv00搭建,ip纯净度高,搭建脚本:
bash <(curl -s https://raw.githubusercontent.com/ansoncloud8/am-serv00-socks5/main/install-socks5.sh)使用gmail邮箱注册成功后,可以接打电话,需要充值0.99美金才能开启收短信功能
appleid充值方法:
支付宝 切换到国际-旧金山区域;
然后搜索 Pockyt,找到applestore充值页面,输入充值金额,用支付宝支付,获得一个充值码;
apple store用美区apple id 登录,点 兑换充值卡或代码,输入充值码,充值成功
最后到talkatone 点充值完成充值。
Docker网络常用防火墙设置
- 实现目的和效果
1:LINUX系统服务器上部署的docker服务,可以通过防火墙设置实现不同网段容器互访
2:通过NPM反代容器内网IP,关闭不必须开放的外部端口,添加防火墙策略,最大限度规避censys、fofa等爬虫的信息搜集
3:Docker或者Docker compoes部署容器的网络设置
- 实现方法
1:模拟场景1:Debian11系统安装了多个docker容器服务,Docker或者Docker compose部署在不同的内网网段(172.17.0.0/16、172.18.0.0/16)
sudo iptables -L FORWARD --line-numbers 查询防火墙配置信息
sudo iptables -I FORWARD -s 172.17.0.0/16 -d 172.18.0.0/16 -j ACCEPT 添加防火墙规则1
sudo iptables -I FORWARD -s 172.18.0.0/16 -d 172.17.0.0/16 -j ACCEPT 添加防火墙规则2
sudo apt-get install iptables-persistent 安装iptables-persistent实现系统重启后自动加载备份的防火墙配置
sudo iptables-legacy-save > /etc/iptables/rules.v4 保存防火墙配置信息删除更改的规则可以输入:
sudo iptables -D FORWARD -s 172.17.0.0/16 -d 172.18.0.0/16 -j ACCEPT
sudo iptables -D FORWARD -s 172.18.0.0/16 -d 172.17.0.0/16 -j ACCEPT
sudo iptables-legacy-save > /etc/iptables/rules.v42:添加防火墙策略
模拟场景1:Debian11系统安装了多个docker容器服务、npm反代、域名套cloudflare CDN
按照censys爬虫官网发布的屏蔽说明
https://support.censys.io/hc/en-us/articles/360043177092-Opt-Out-of-Data-Collection(ip网段、用户代理描述)
从Cloudflare端和服务器侧都设置屏蔽规则:
Cloudflare端:
在对应域名的 安全性-WAF-工具 菜单下添加阻止censys爬虫的IP和用户代理
162.142.125.0/24
167.94.138.0/24
167.94.145.0/24
167.94.146.0/24
167.248.133.0/24
199.45.154.0/24
199.45.155.0/24
206.168.34.0/24
2602:80d:1000:b0cc:e::/80
2620:96:e000:b0cc:e::/80
2602:80d:1003::/112
2602:80d:1004::/112
Mozilla/5.0 (compatible; CensysInspect/1.1; +https://about.censys.io/)
服务器侧:
添加防火墙设置
sudo iptables -A INPUT -s 162.142.125.0/24 -j DROP
sudo iptables -A INPUT -s 167.94.138.0/24 -j DROP
sudo iptables -A INPUT -s 167.94.145.0/24 -j DROP
sudo iptables -A INPUT -s 167.94.146.0/24 -j DROP
sudo iptables -A INPUT -s 167.248.133.0/24 -j DROP
sudo iptables -A INPUT -s 199.45.154.0/24 -j DROP
sudo iptables -A INPUT -s 199.45.155.0/24 -j DROP
sudo iptables -A INPUT -s 206.168.34.0/24 -j DROP
sudo ip6tables -A INPUT -s 2602:80d:1000:b0cc:e::/80 -j DROP
sudo ip6tables -A INPUT -s 2620:96:e000:b0cc:e::/80 -j DROP
sudo apt-get install iptables-persistent
sudo iptables-legacy-save > /etc/iptables/rules.v4 保存IPV4防火墙配置
sudo iptables-legacy-save > /etc/iptables/rules.v6 保存IPV6防火墙配置
sudo iptables -L -v -n 查看IPV4防火墙规则配置是否已添加
sudo ip6tables -L -v -n 查看IPV6防火墙规则配置是否已添加通过修改NPM项目nginx的配置文件,屏蔽censys爬虫的访问:
if ($http_user_agent ~* "^(?=.*censys)") {
return 403;
}关闭服务器不必须开放的外部端口:
查询服务器端口开放和转发情况
sudo iptables-save防火墙的4个链规则
INPUT:处理进入服务器的流量,控制外部主机如何访问本机。
OUTPUT:处理从服务器发出的流量,控制本机如何访问外部主机。
FORWARD:处理路由流量,控制经过本机的流量(不适用于本机的流量)。
nat:处理地址转换和端口转发,适用于改变数据包的目的地址或源地址。因为DNAT防火墙规则优先于iptables防火墙规则,如果要关闭Debian系统的外部端口需要3步
第一步:设置DNAT防火墙规则
sudo iptables -t nat -L DOCKER -n -v 查询防火墙端口情况
sudo iptables -t nat -L DOCKER 4 查询第4行的DNAT防火墙规则
sudo iptables -t nat -D DOCKER 4 删除DNAT规则从而阻止外部端口的访问(容器映射外网端口的规则)第二步:设置iptables防火墙规则
sudo iptables -A INPUT -p tcp --dport 外部端口号 -j DROP iptables防火墙设置阻止外部端口的访问第三步:保存DNAT和iptables防火墙规则的修改
sudo apt-get install iptables-persistent 下载iptables-persistent,可以重启后防火墙配置不丢失
sudo iptables-legacy-save > /etc/iptables/rules.v4 保存ipv4防火墙配置另外如果要删除之前的防火墙设置:
sudo iptables -D INPUT -p tcp --dport 外部端口号 -j DROP
sudo iptables -t nat -A DOCKER -p tcp --dport 外部端口号 ! -i 内网网络号 -j DNAT --to-destination 内网IP:内网端口3.docker和docker compose 网络设置
docker 网络有3个模式:Bridge、host、none,默认模式是Bridge
Bridge默认模式
docker run -d --name my_container nginxhost模式
docker run --network host -d nginxnone默认模式
docker run --network none -d nginx查询Docker网络命令
docker network ls查询指定Docker网络容器的IP
docker inspect <container_id> | grep "IPAddress"如果是Docker compose 多容器配置模式的网络,则以docker-compose.yml配置文件所在目录名做为网络项目名的前缀
services:
nginx:
image: nginx
ports:
- "外部端口:80"
restart: always
environment:
- TZ=Asia/Shanghai
volumes:
- ./www:/var/www/html
- ./nginx:/etc/nginx/conf.d
- ./logs:/var/log/nginx
depends_on:
- php
networks:
- web
php:
build: php
restart: always
expose:
- "7000"
volumes:
- ./www:/var/www/html
environment:
- TZ=Asia/Shanghai
depends_on:
- mysql
networks:
- web
mysql:
image: mysql:5.7
restart: always
environment:
- TZ=Asia/Shanghai
expose:
- "4406"
volumes:
- ./mysql/data:/var/lib/mysql
- ./mysql/logs:/var/log/mysql
- ./mysql/conf:/etc/mysql/conf.d
env_file:
- mysql.env
networks:
- web
networks:
web:假设docker-compose.yml是放在服务器的www文件夹下面,则这个网络项目名为:www_web,属于Bridge模式,新增的www_web与系统默认的docker0(默认是172.17.0.0/16网段)不在同一个内网网段,docker-compose.yml可以用
network_mode: "bridge"使用系统默认网段分配内网IP,但是不能指定内网IP。
总结:
通过配置iptables规则,实现不同网段容器间的互访。Nginx Proxy Manager反代内网IP,并通过防火墙策略减少外部端口暴露,增强安全性。结合Cloudflare WAF和服务器端iptables,有效阻止Censys等爬虫的扫描。Docker支持bridge、host、none三种网络模式,默认bridge模式适合大多数场景。Docker Compose可通过network_mode指定网络类型。最终实现安全、高效的容器间通信和外部访问控制。