国内3大运营商宽带网络都能分配IPV6公网地址,新宽带用户公网IPV4地址基本不给分配,DDNS IPV6有必要弄一个,DDNS-GO(https://github.com/jeessy2/ddns-go)的开源项目是个不错的选择,windows版本安装重启后不能保活,运营商宽带通过光猫拨号,PC通过无线路由器连接,PC端有时会出现IPV6掉线的情况

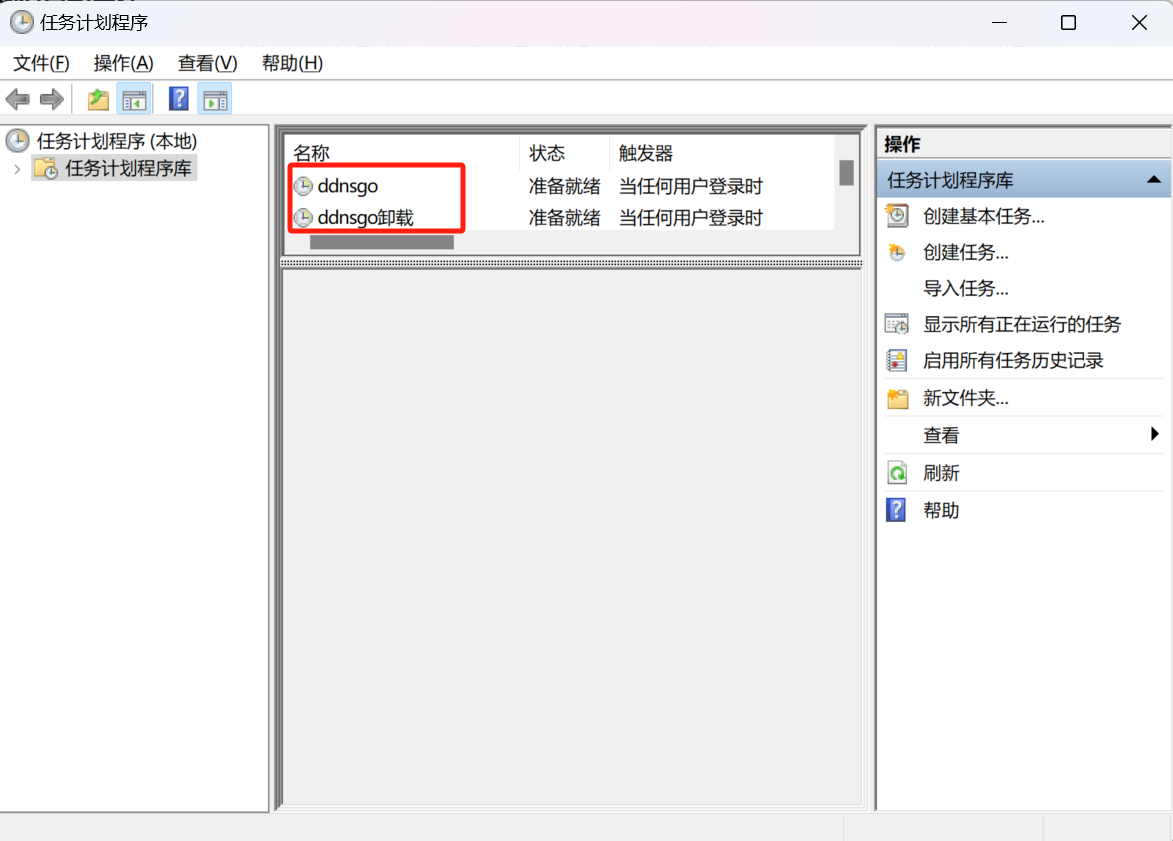
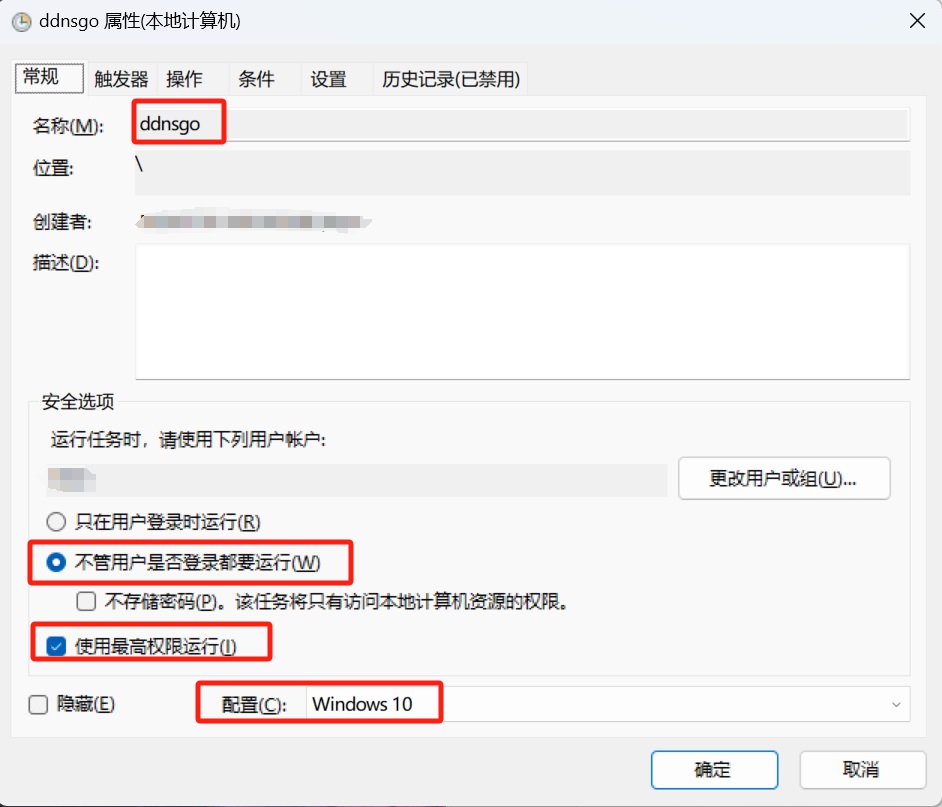
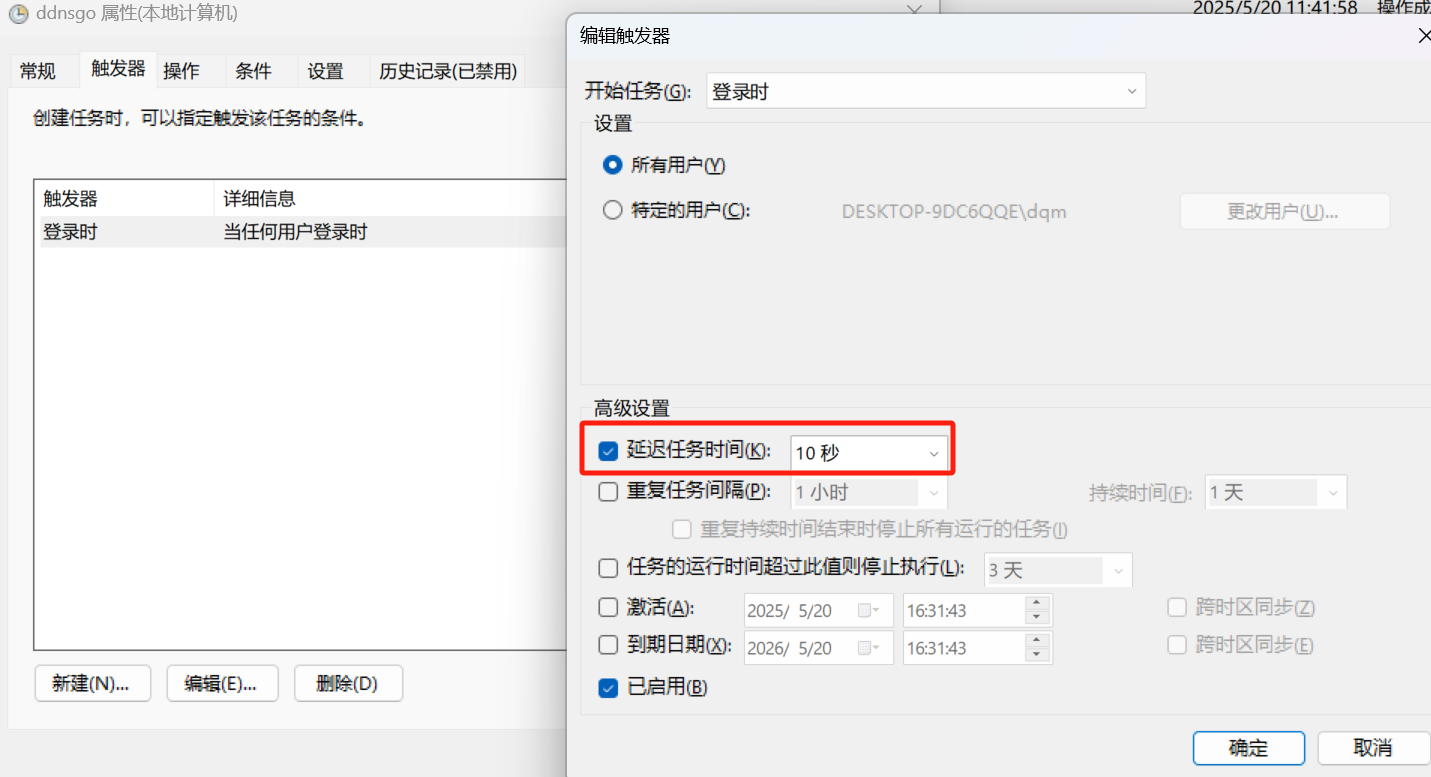
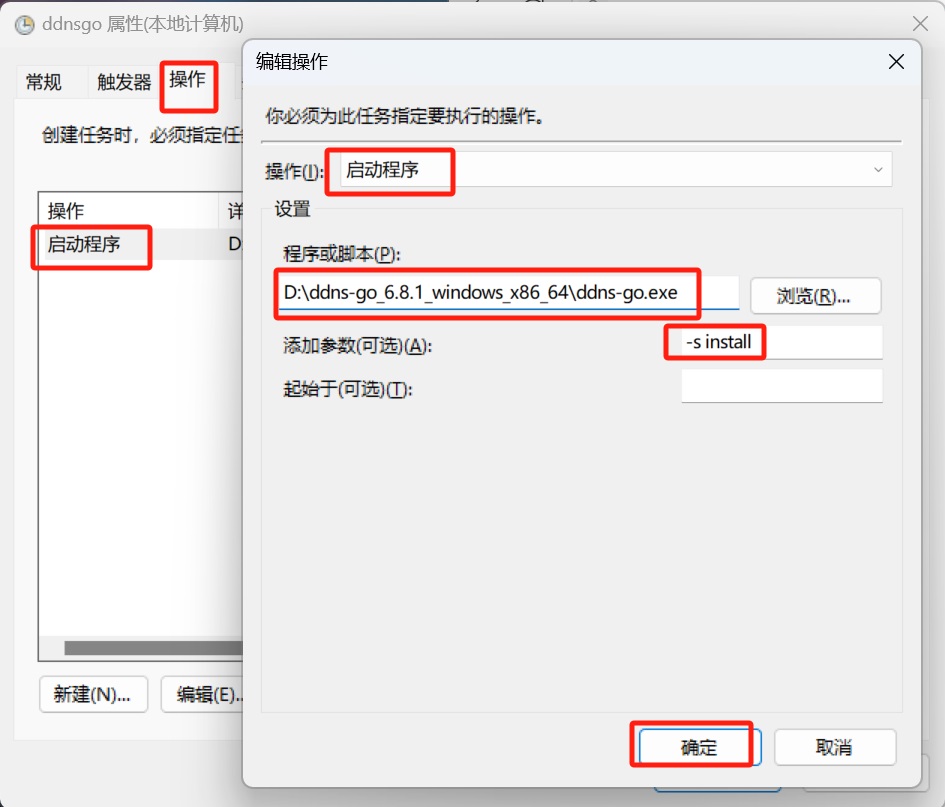
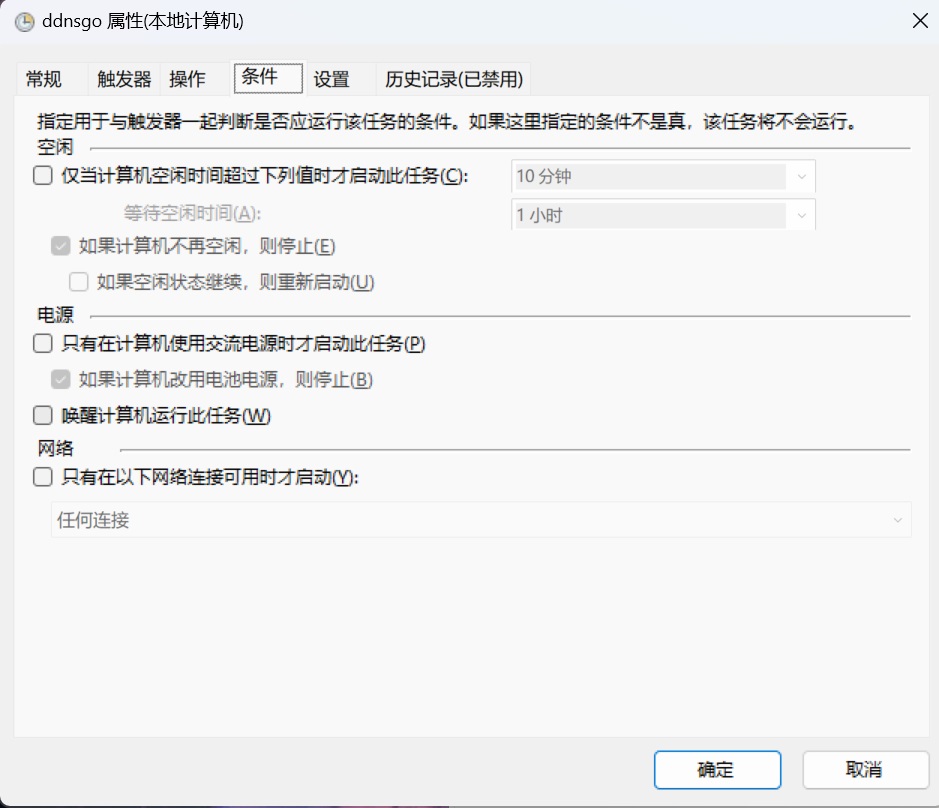
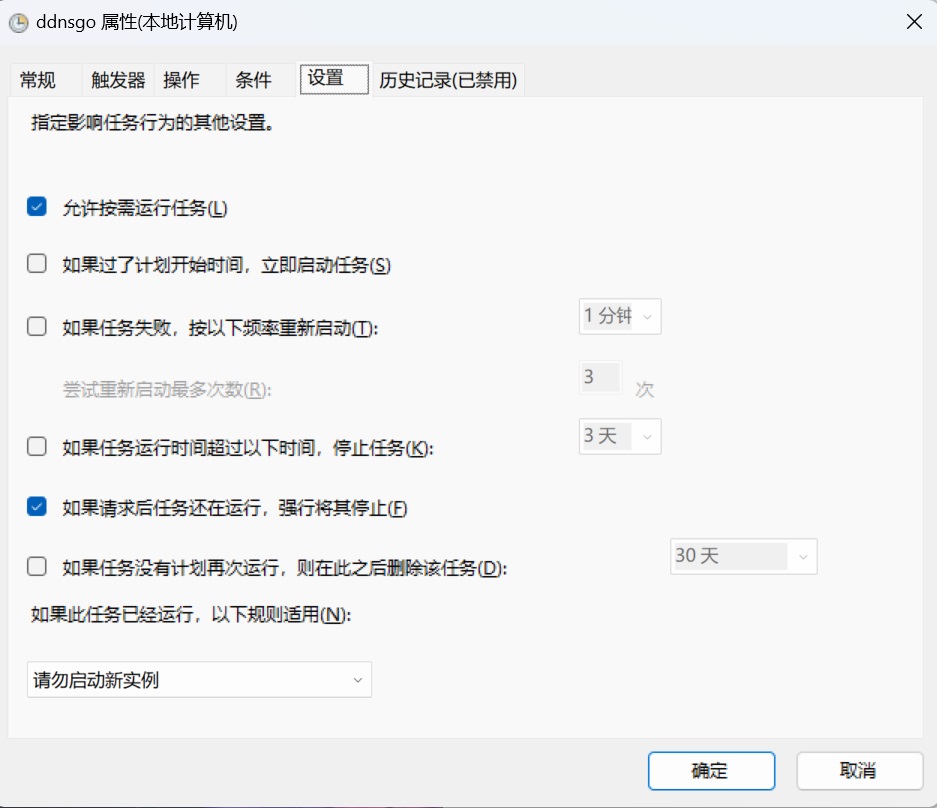
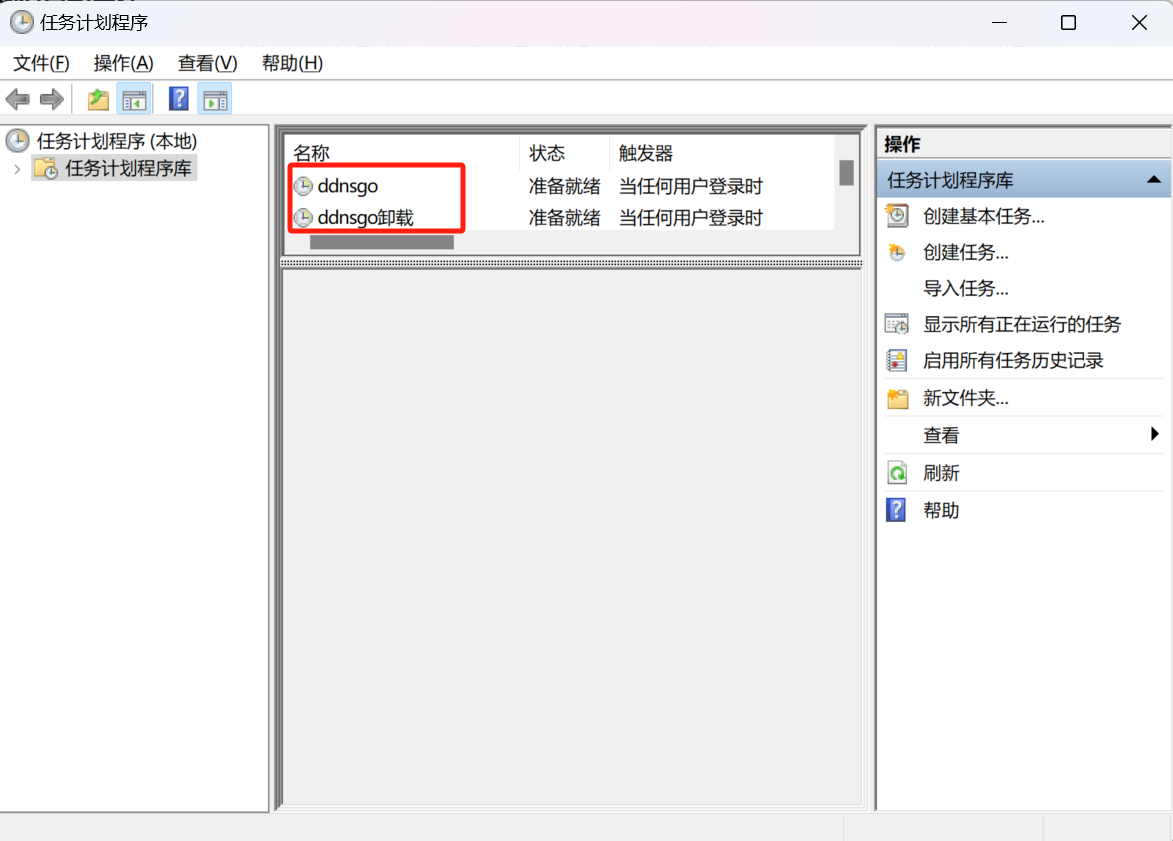
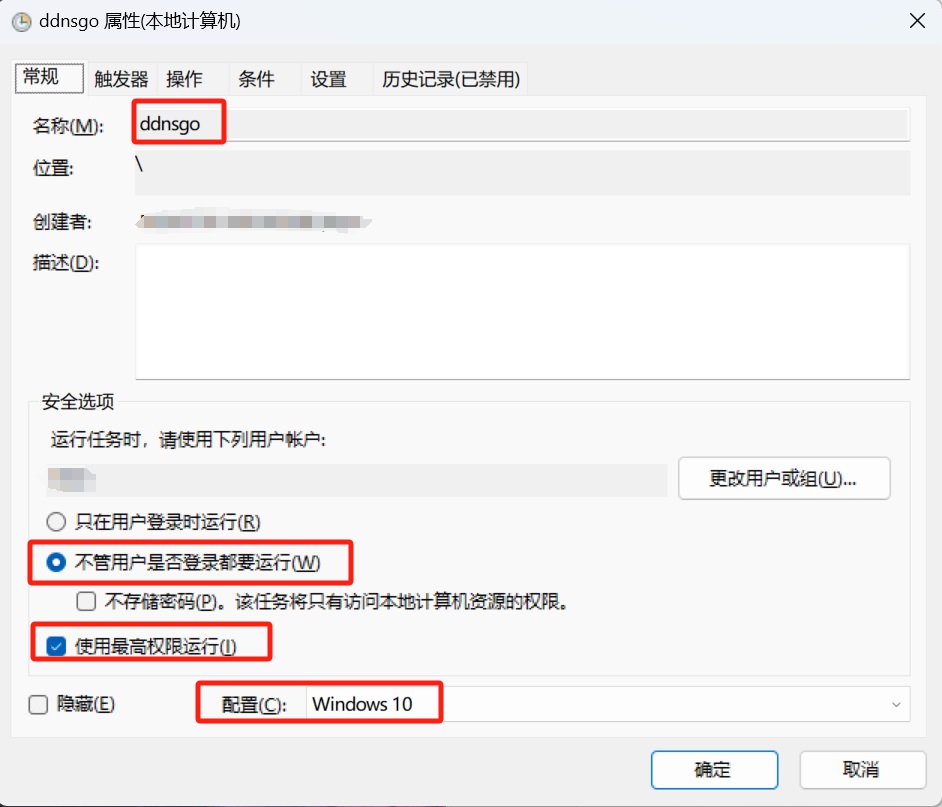
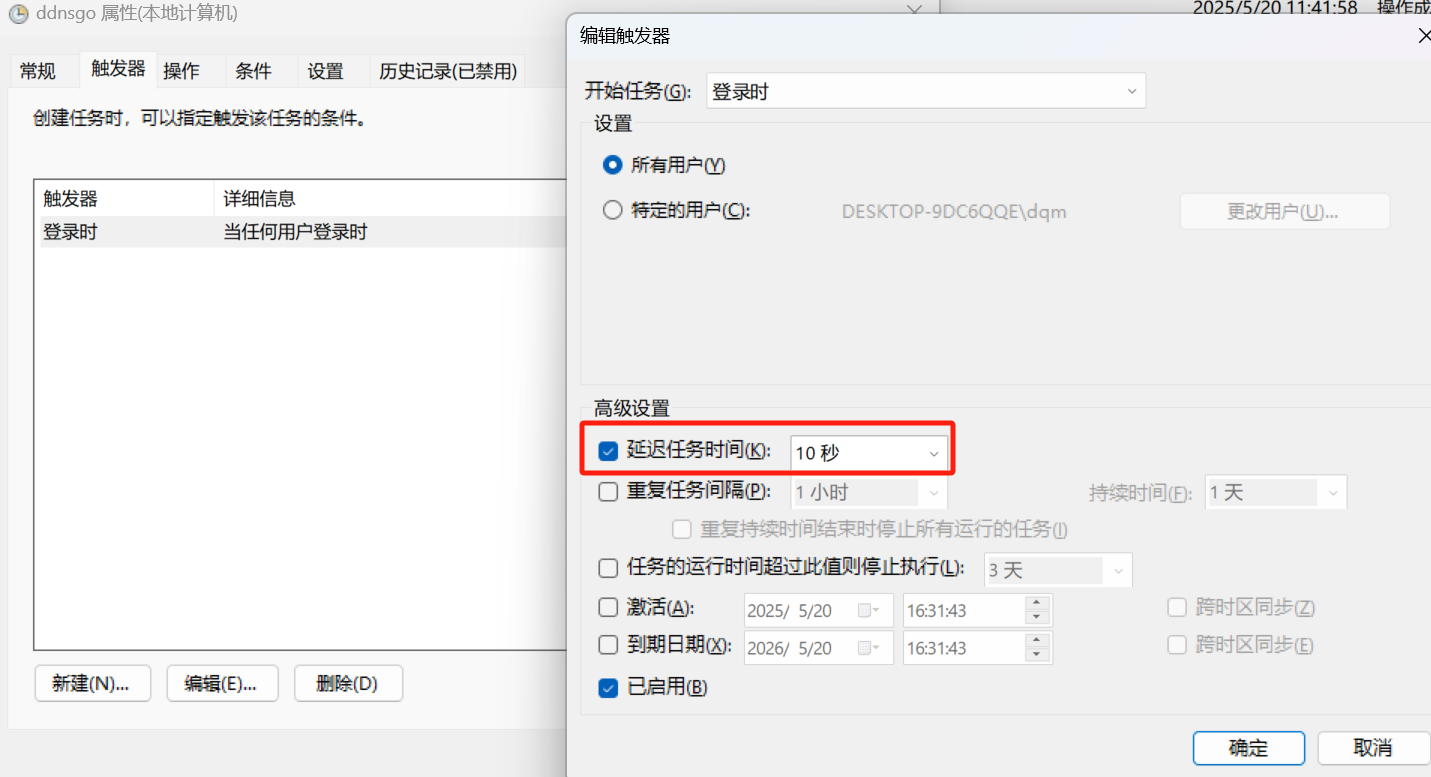
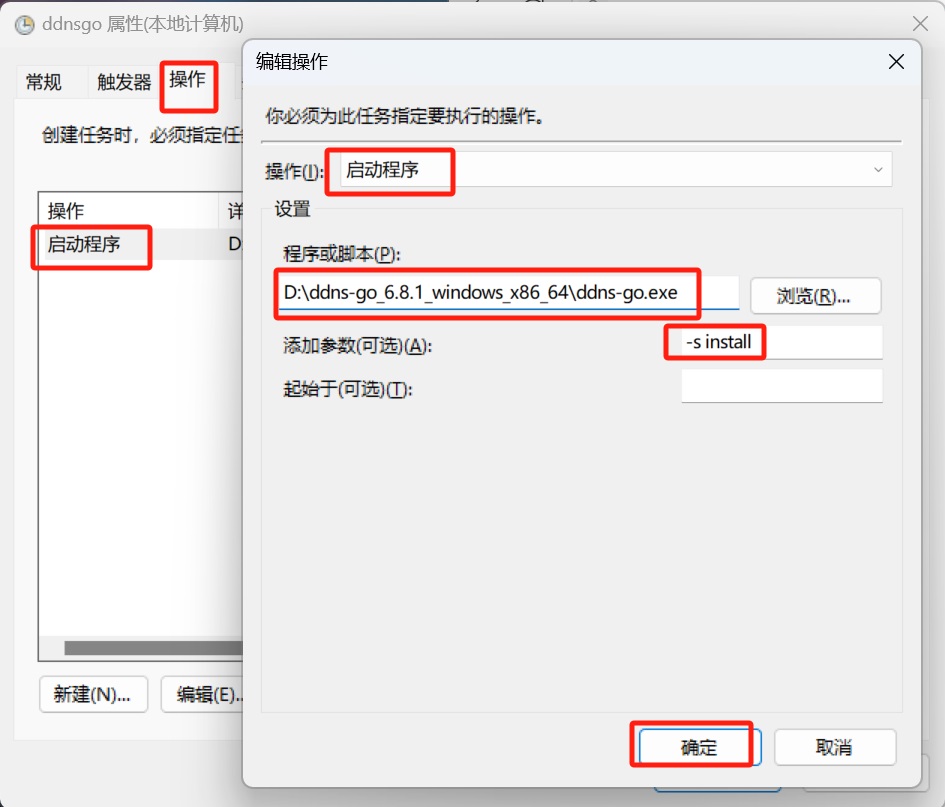
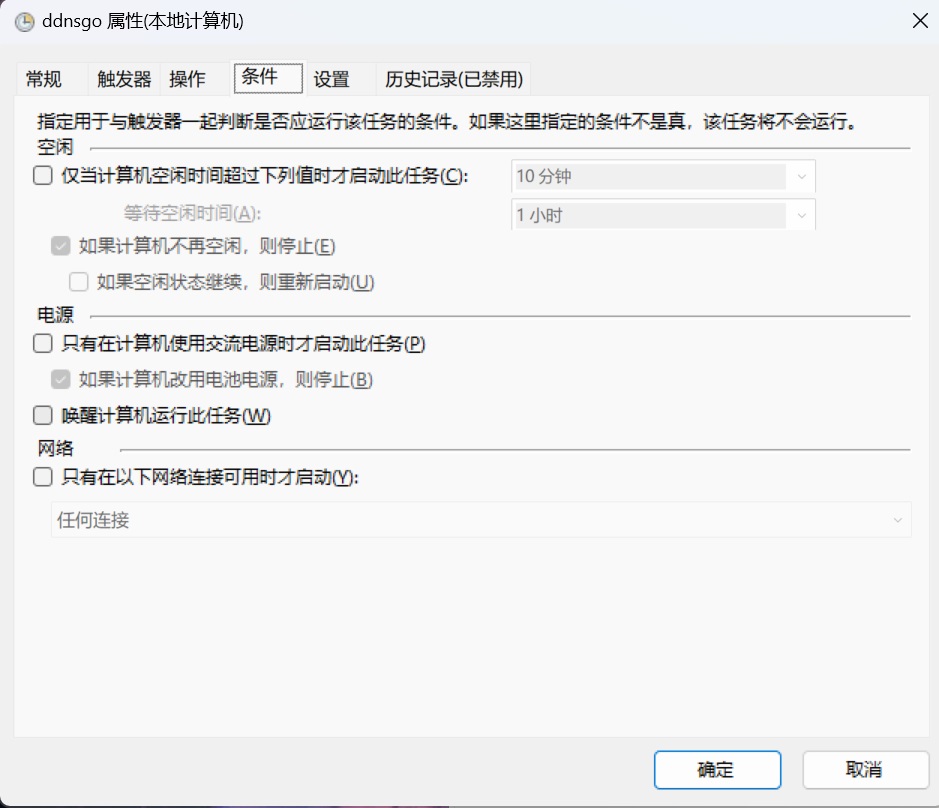
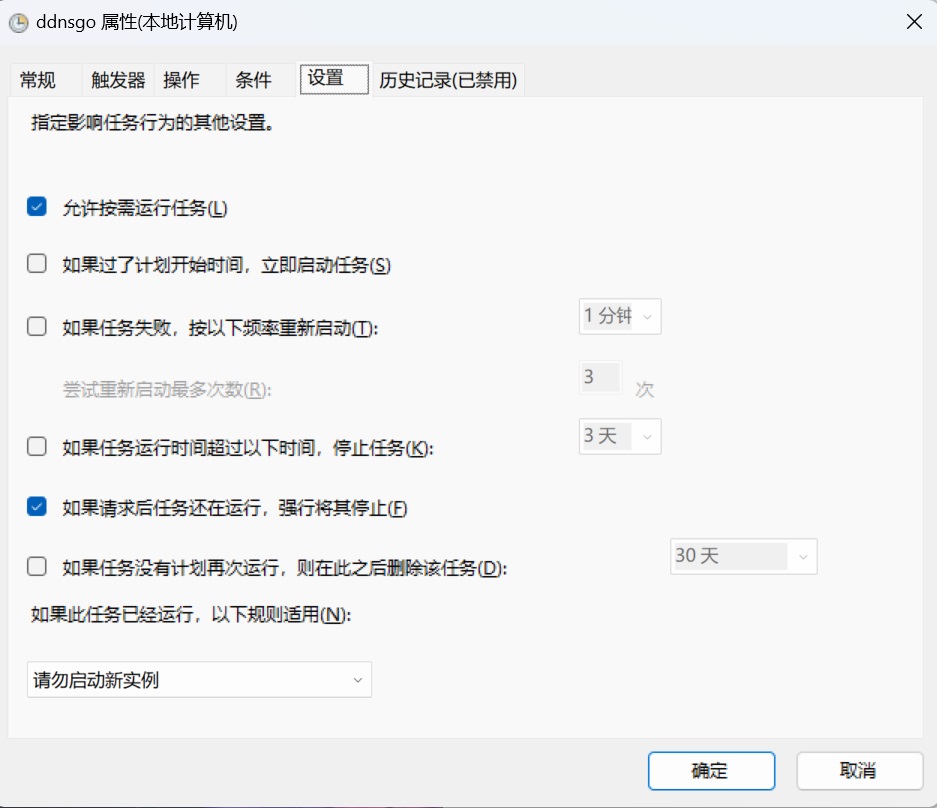
DDNS-go安装





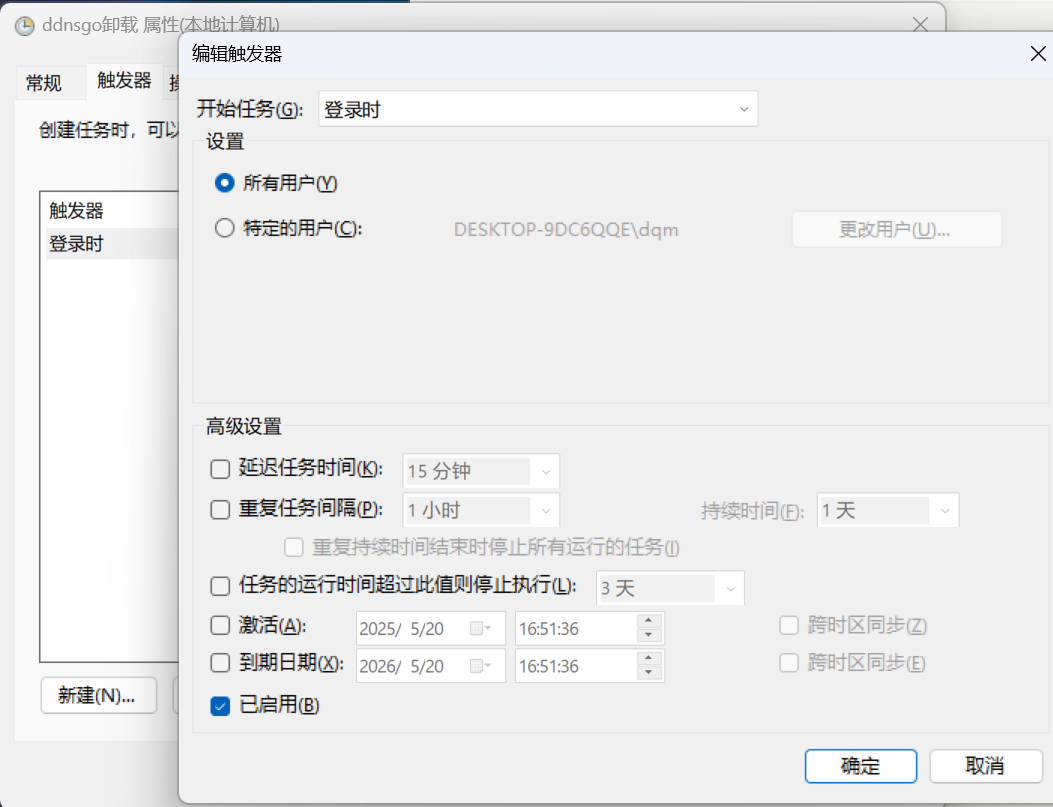
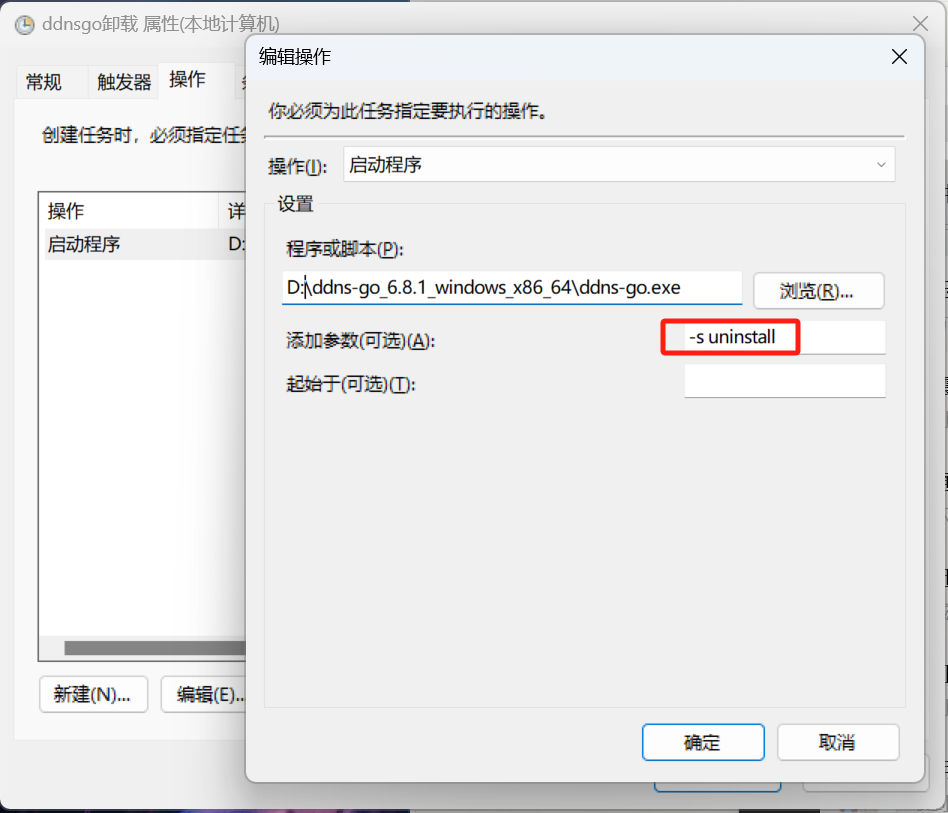
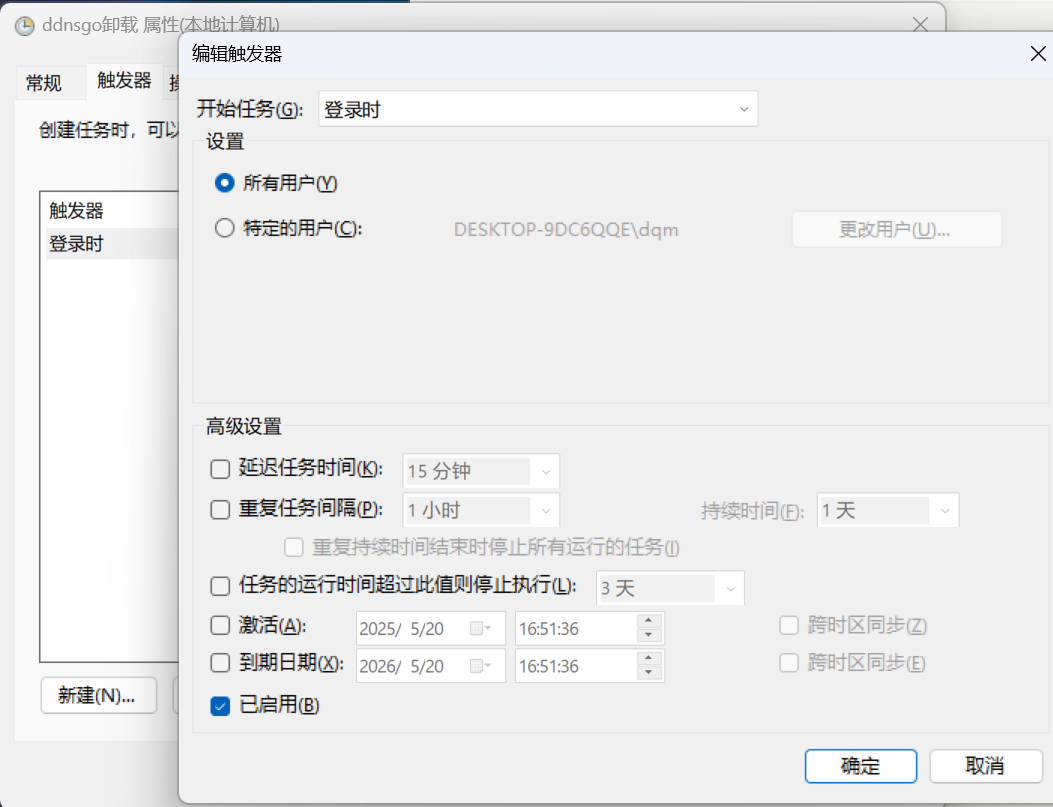
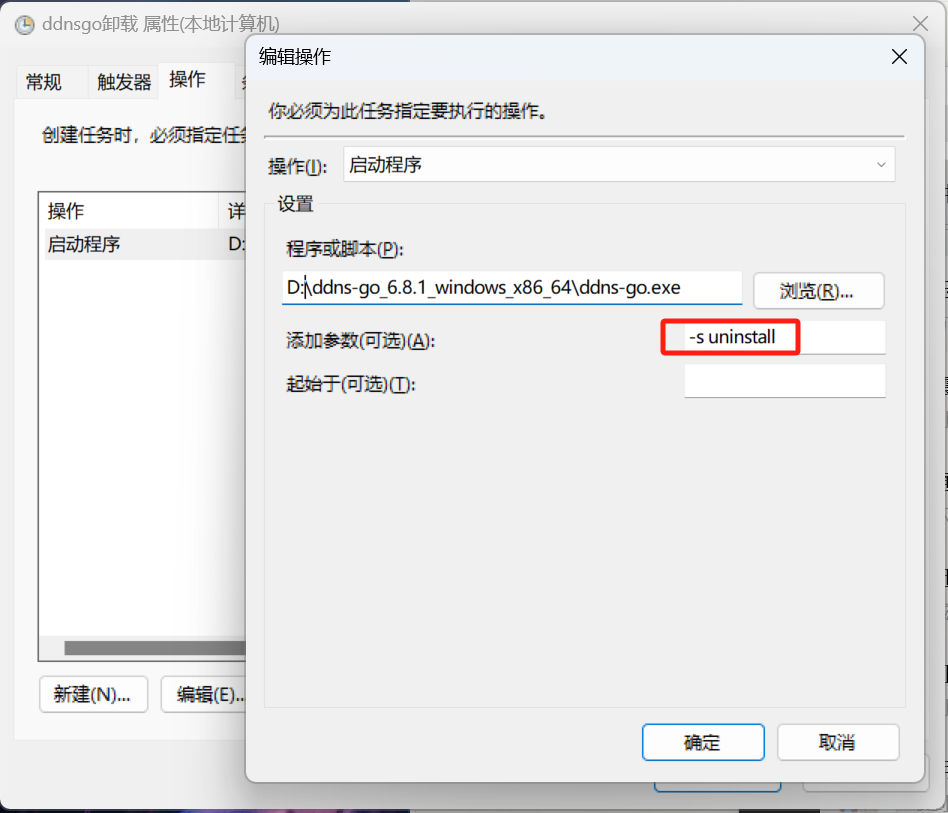
DDNS-go卸载
和DDNS-go安装设置一样,有2个地方有区别:


用Chatgpt写的IPV6掉线后自动重连程序(wifi_reset.bat),后来进行了改进,生成的日志文件C:\Tools\wifi_log.txt 2000行自动重置:
@echo off
setlocal enabledelayedexpansion
:: 获取当前WiFi名称
for /f "tokens=2 delims=:" %%i in ('netsh wlan show interfaces ^| findstr " SSID" ^| findstr /v "BSSID"') do set ssid=%%i
set ssid=%ssid:~1%
echo 当前连接的 WiFi SSID: %ssid%
:: 使用 IPv6 ping 检测 www.sina.com.cn 是否连通
ping -6 www.sina.com.cn -n 1 >nul 2>&1
if errorlevel 1 (
echo [INFO] IPv6 无法访问,正在重连 WiFi...
netsh wlan disconnect
timeout /t 5 >nul
netsh wlan connect name="%ssid%"
echo [OK] WiFi 已重连
) else (
echo [INFO] IPv6 正常,无需重连。
)
:: 日志路径
set logFile=%~dp0wifi_log.txt
:: 判断日志文件是否超过2000行,如果超过则清空
set maxLines=2000
if exist "%logFile%" (
for /f %%C in ('find /v /c "" ^< "%logFile%"') do set lineCount=%%C
if !lineCount! GEQ %maxLines% (
echo [INFO] 日志超过 %maxLines% 行,已清空 > "%logFile%"
)
)
:: 写入日志
>> "%logFile%" echo [%date% %time%] 执行完毕, IPv6 状态: %errorlevel%
endlocal
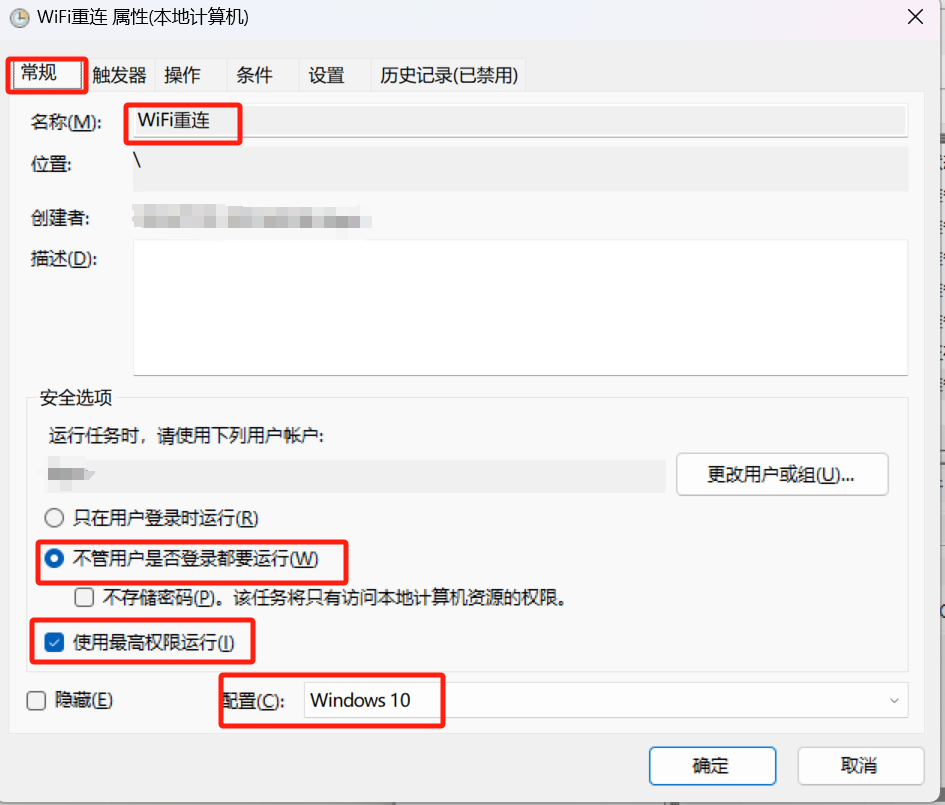
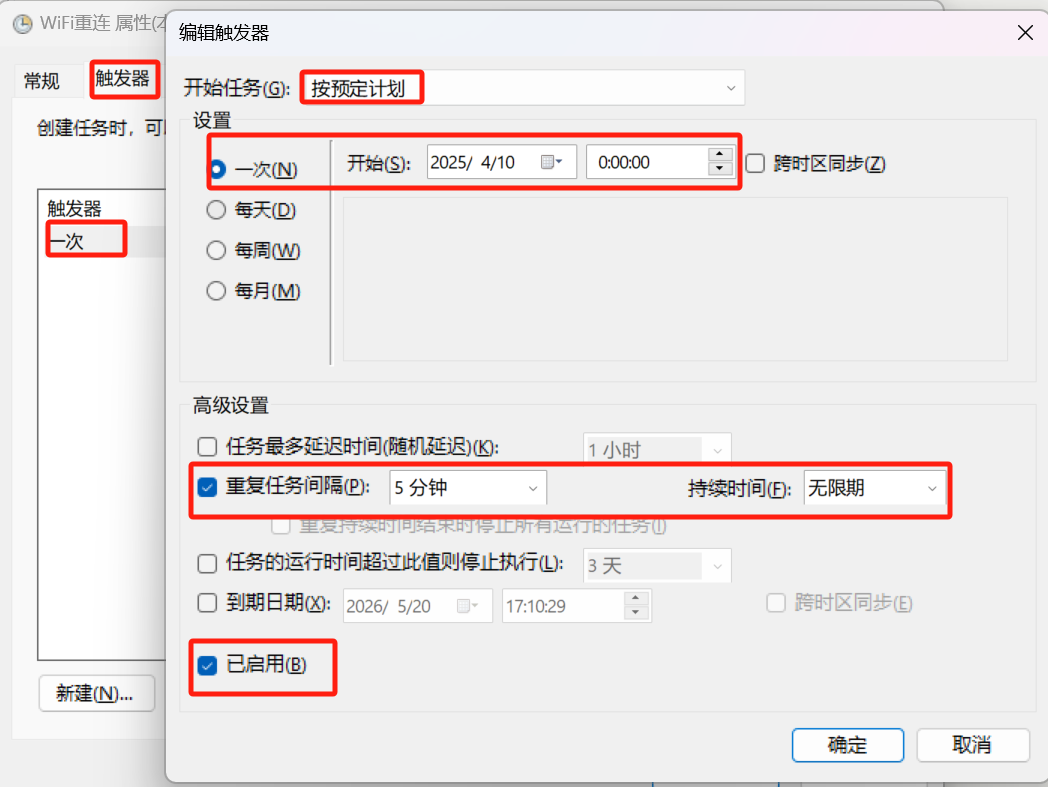
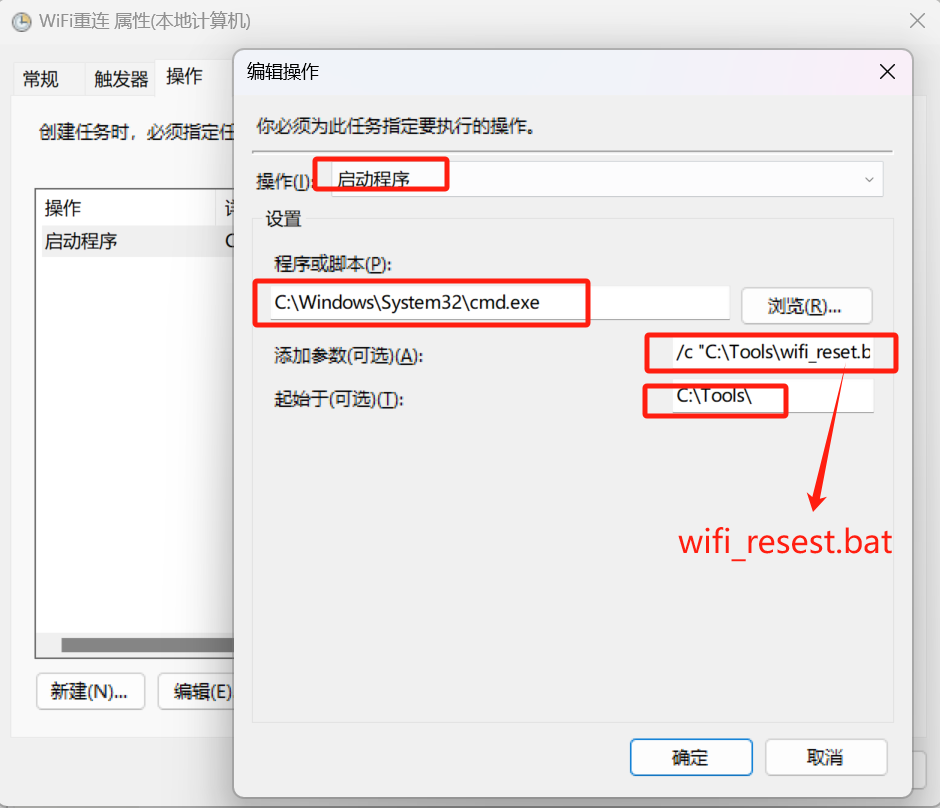
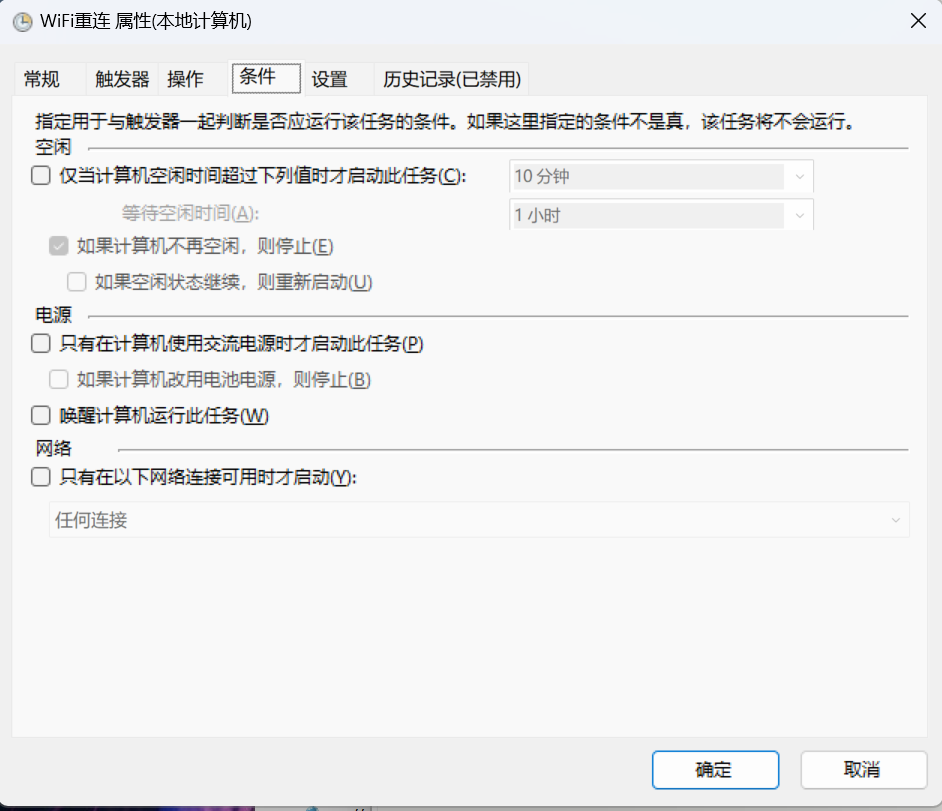
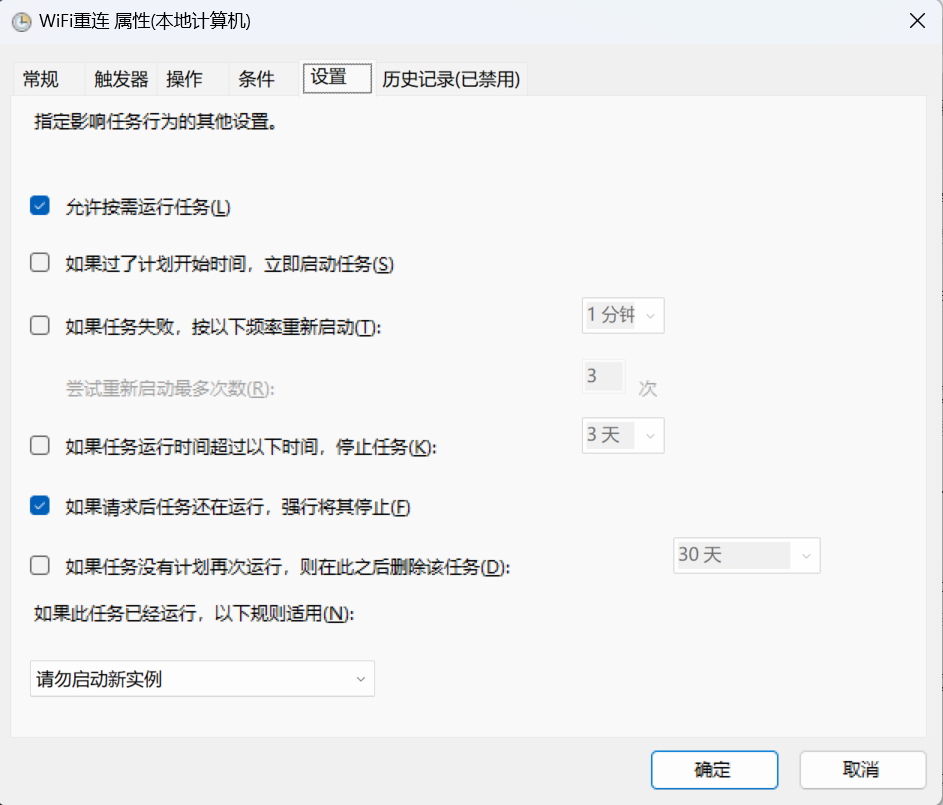
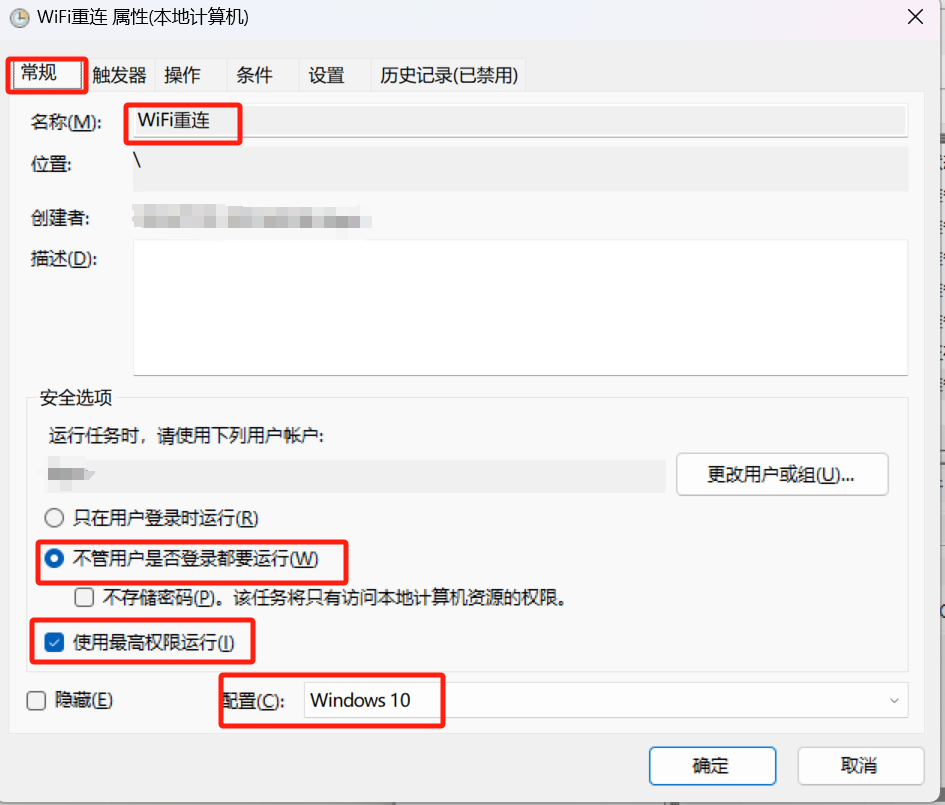
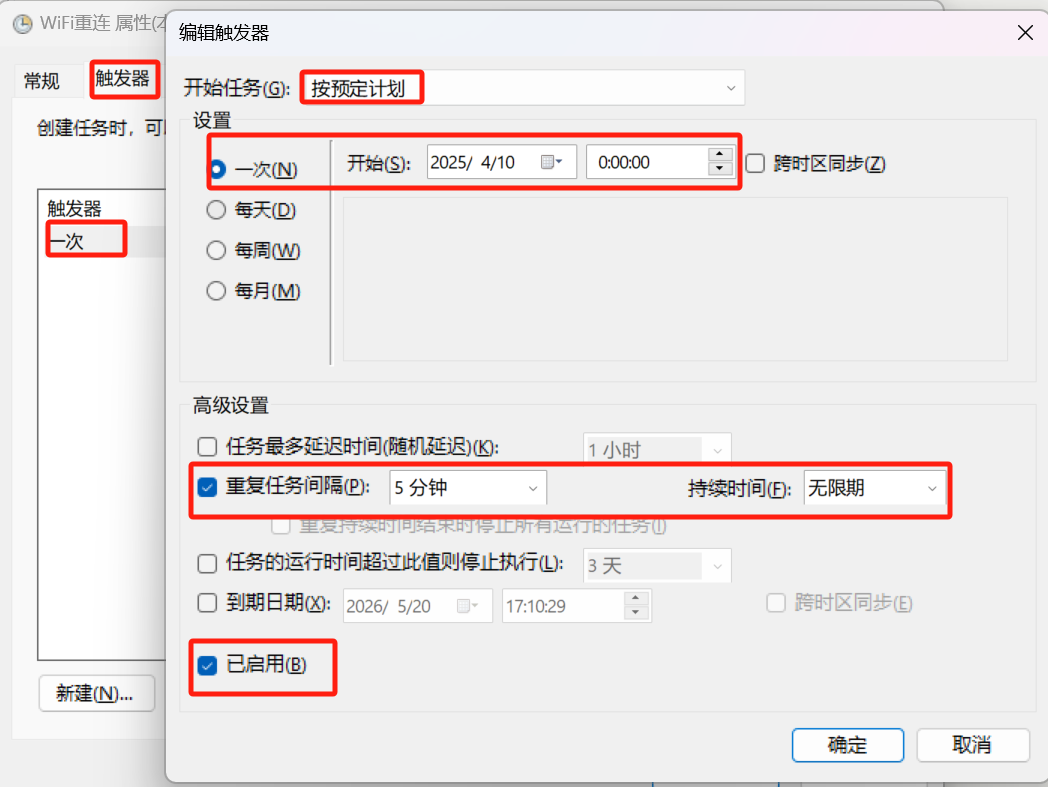
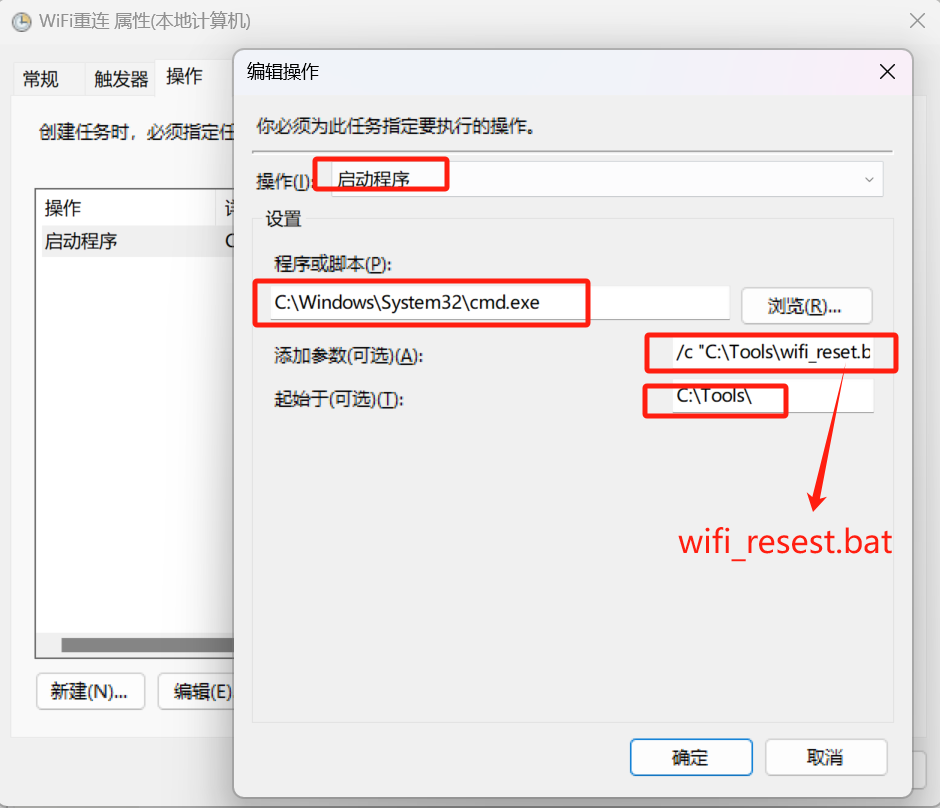
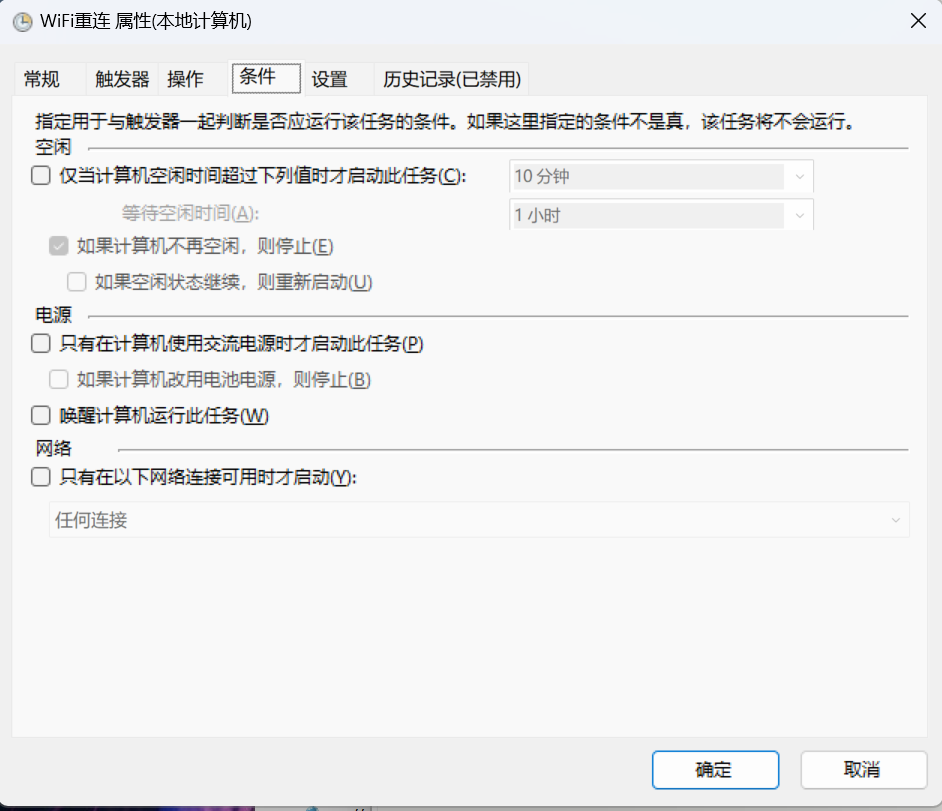
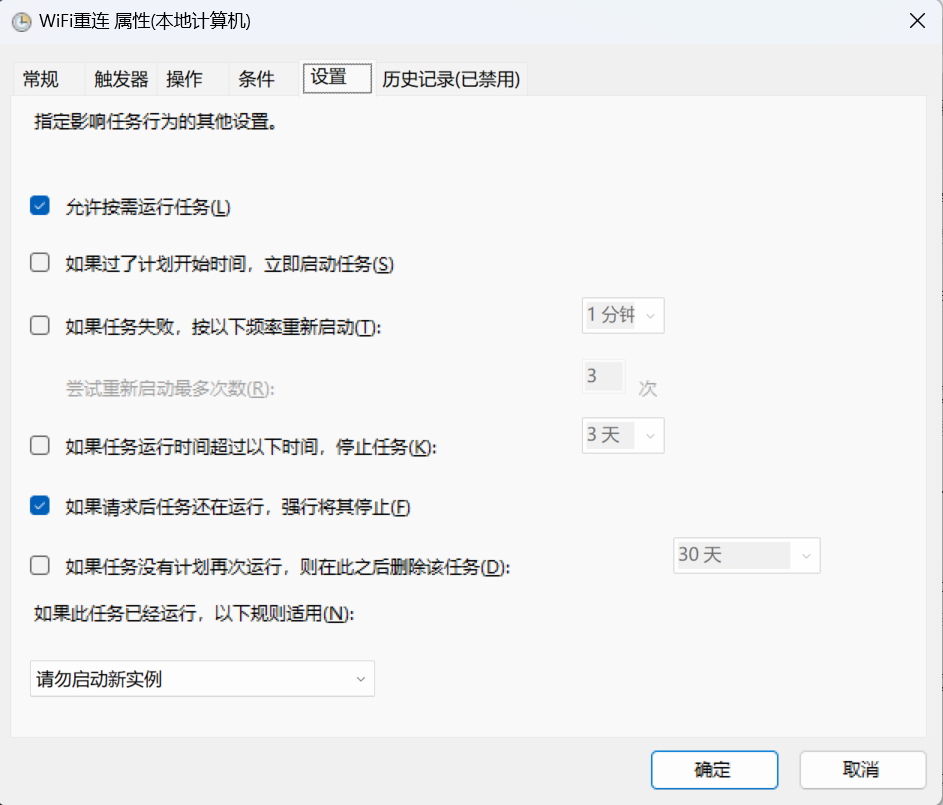
将wifi_reset.bat程序添加到WIN11任务计划程序实现自动化运行,每5分钟检查IPV6是否掉线,掉线后自动重联





通过设置win11任务计划程序 自动化保活ddns-go、宽带IPV6掉线后自动重连,不同网络下也适用,一步到位,便于随时远程连接到PC,如果本地只有IPV4,需要通过WARP App接入到IPV6网络。另外DDNS-GO 可以通过Callback到dynv6.com,http://dynv6.com/api/update?hostname=域名&token=****&ipv6=#{ip},就写到这。
关于IPV6:https://www.youtube.com/watch?v=-Ly2OQQd9UQ
设置win11本地账户密码永不过期:https://cloud.tencent.com/developer/article/2340208
后续遇到的任务停止运行问题:
1:密码到期后修改了,导致任务计划停止运行
2:账号锁定策略生效,导致任务计划输入正确的登录密码也无法登录运行
1: win11本地账户密码默认重置时间是42天,需要设置win11本地账户密码永不过期
Windows 11管理员模式CMD窗口下执行
net accounts /maxpwage:unlimited
net accounts
net user 用户名
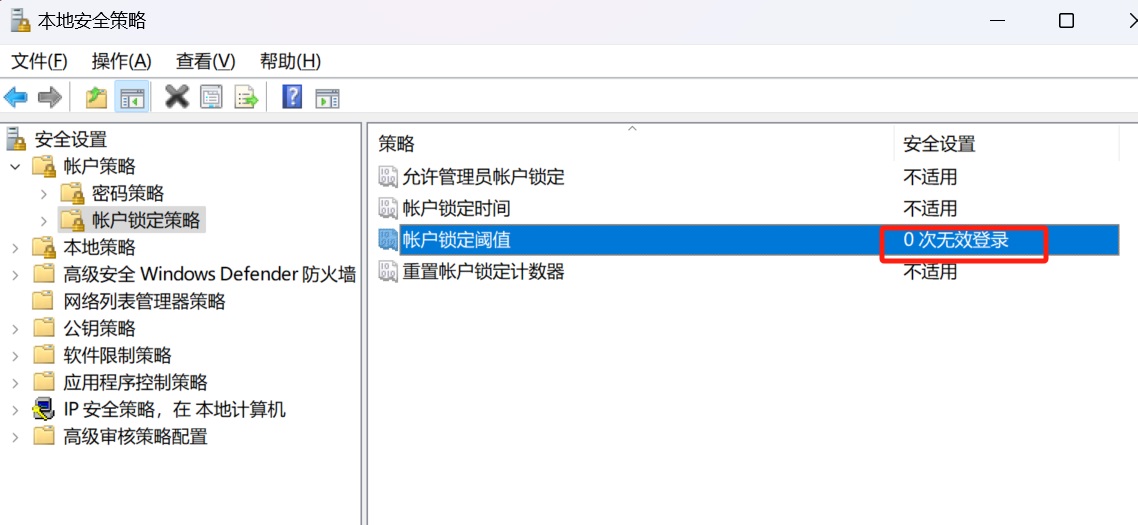
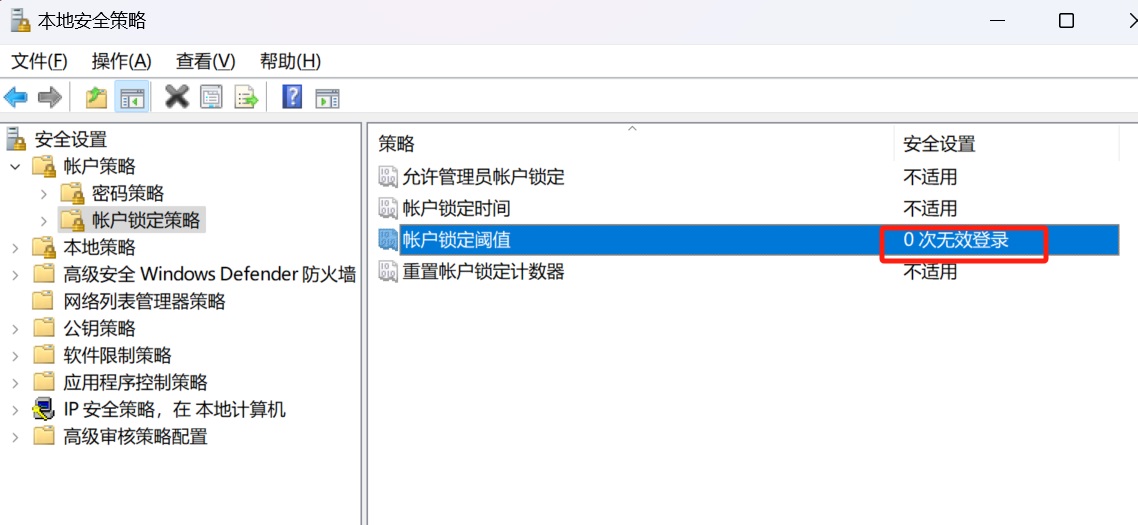
2: 账号锁定阈值修改为0
要修复“引用的帐户当前已锁定,可能无法登录”错误,可以修改帐户锁定阈值,您可以参考以下步骤:
a)点击Windows键+ R调出“运行”框,在“运行”框中键入 secpol.msc,然后按 Enter。
b)打开本地安全策略,转到“安全设置”>“帐户策略”>“帐户锁定策略”。
c)在右侧双击帐户锁定阈值您将打开属性窗格,在框中输入0 帐户不会锁定,然后单击 应用和确定,重新启动 Windows,更改将生效。

3: 重新运行任务计划